本文为“字号·字重·字距”系列的第三篇,前两篇为:《字号——近几十年来中文版面发生的变化》《字重——近几十年来中文版面发生的变化》。该系列尝试通过深入考察文字版面中的基本要素,来探究技术变迁过程中,中文文字排版的各种得失。++“中文版面”这个概念非常宏大,本系列实际上着眼于一般性的、以文字为主的常规书籍的版面,兼谈电子媒介上用于阅读的长篇文章的版面。
一、字距的意义
除了之前两篇文章中讨论的字号和字重以外,中文版面的字距在近几十年来也发生了变化。在讨论这种变化之前,我们需要先考究一下字距的性质以及它的重要性。
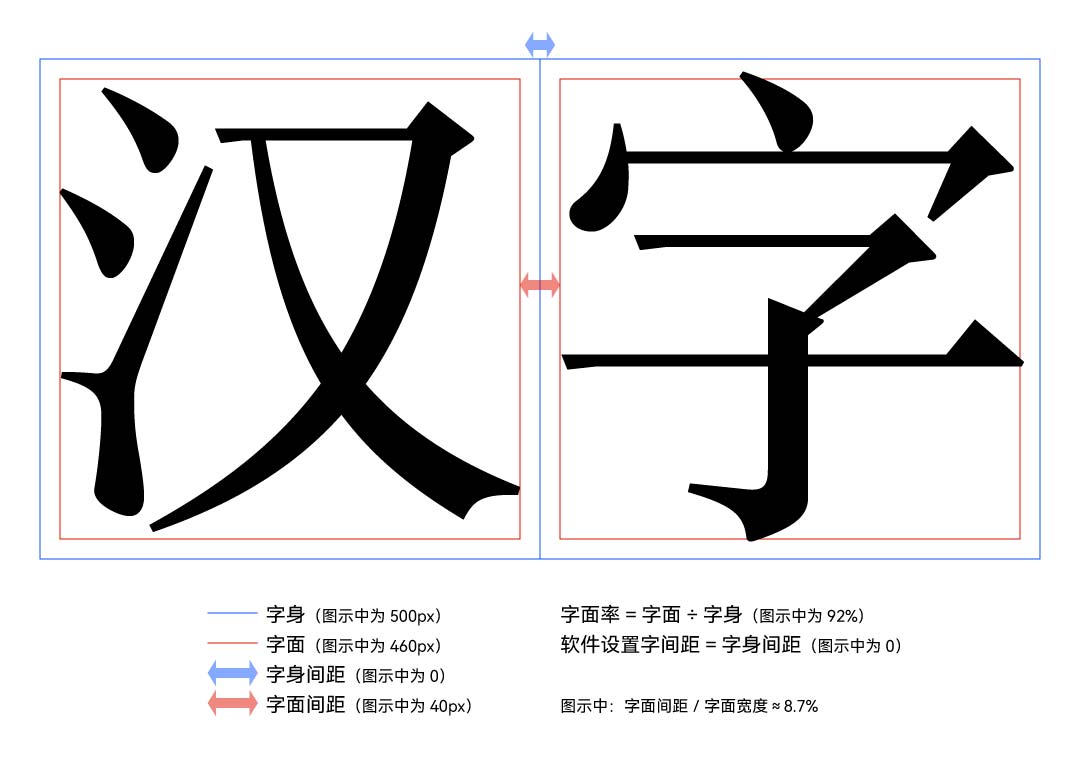
无论是铅活字时代的字体,还是计算机时代的字体,一个文字都会被放置在一个“方框”之中,这个“方框”就是字身。在字身内,文字的笔画所占据的实际的大小,就是字面。而字面的宽度或长度占据字身的比例,就是字面率。✽✽文字在宽度和长度方向上的字面率可以不同,这里不讨论这种情况。通常的软件里所设置的字距数值,指的是字身之间的间距。我们在阅读时,眼睛感受到的字距,其实是字面之间的间距。##在《字号》一篇文章中我探讨了近年来中文版面的字号的变化,该文章里的字号指的是字身的大小。文字实际上看起来的大小除了与字身有关外,还和字面有关。比如相同字号的楷体字通常看起来会比宋体字更小,因为楷体的字面率通常小于宋体。不过对于正文排版常用的宋体、黑体来说,字面率通常不会有很大差异。因而字身大小基本上决定了文字看起来的大小。

现代计算机字体设计中,一般会把中文正文字体的字面率设定在92%左右。而在铅字时代,描绘字稿时,文字通常占据24格网格线中的22格1,字面率相当于是91.67% 。这两个经验数值非常接近。可以合理推断:最适合长文阅读的中文字体字面率就是92%左右(可以有个很小的上下浮动范围),也就是字面间距大约是字面宽度的8.7% 。
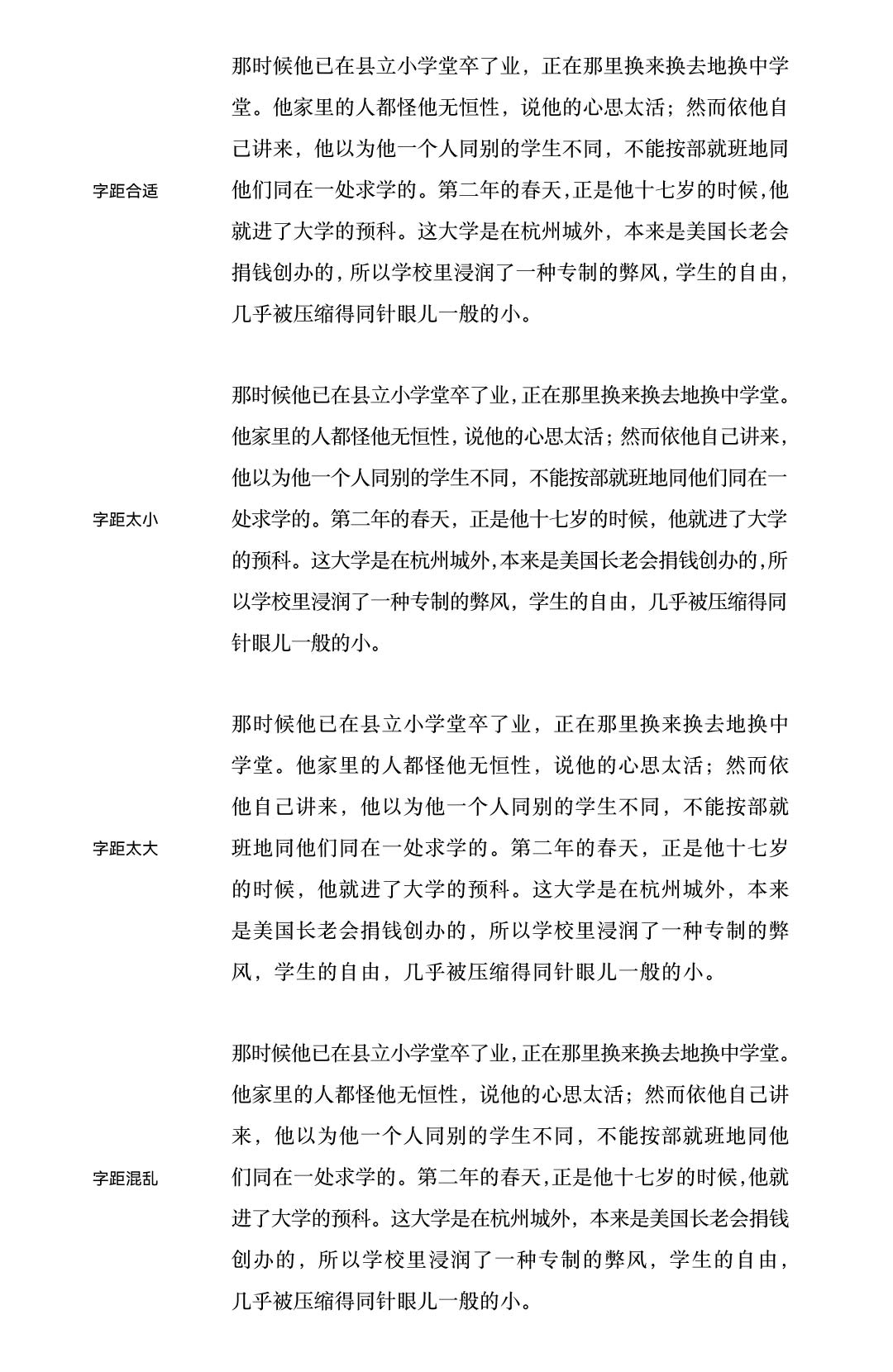
保持良好的字距对于舒适阅读长篇文本是至关重要的。字距过于紧凑会让文本显得拥挤,徒增紧张感;字距过于疏松则会拖慢阅读节奏,降低视线扫读的效率(要读到相同数量的字,视线要移动更长的距离,需要花费更多的时间,也白白浪费力气)。

偶尔,对于一些特殊类型的书籍(比如诗歌、童书等),增加字间距或许是合适的。但对于大多数情况,应当将字间距调节到不会感到拥挤且尽可能小的数值,也就是上文中人们在反复实践中得出的大小:92%左右的字面率,即字面间距约为8%的字身宽度或8.7%的字面宽度。
假如一款字体是出自专业的字体设计师之手,那大可相信他们的专业水准,默认的字间距往往就是最合适的。所以在大多数情况下,对于长篇文本的排版来说,不需要在软件里去调整字距(即软件里的字距设定为“0”)。
二、书籍中的字距
1.标点避头尾对字距的影响
然而,现今有很多种情况可能会导致字间距被拉开。
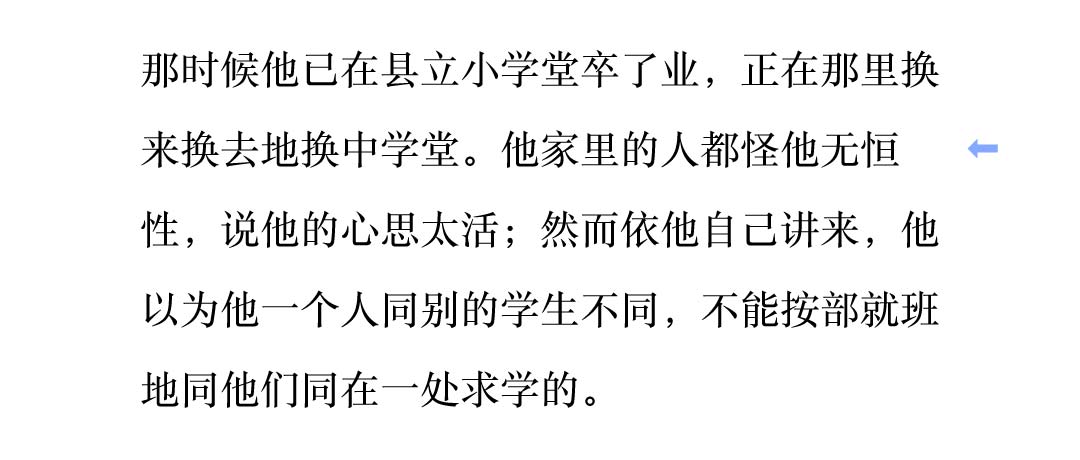
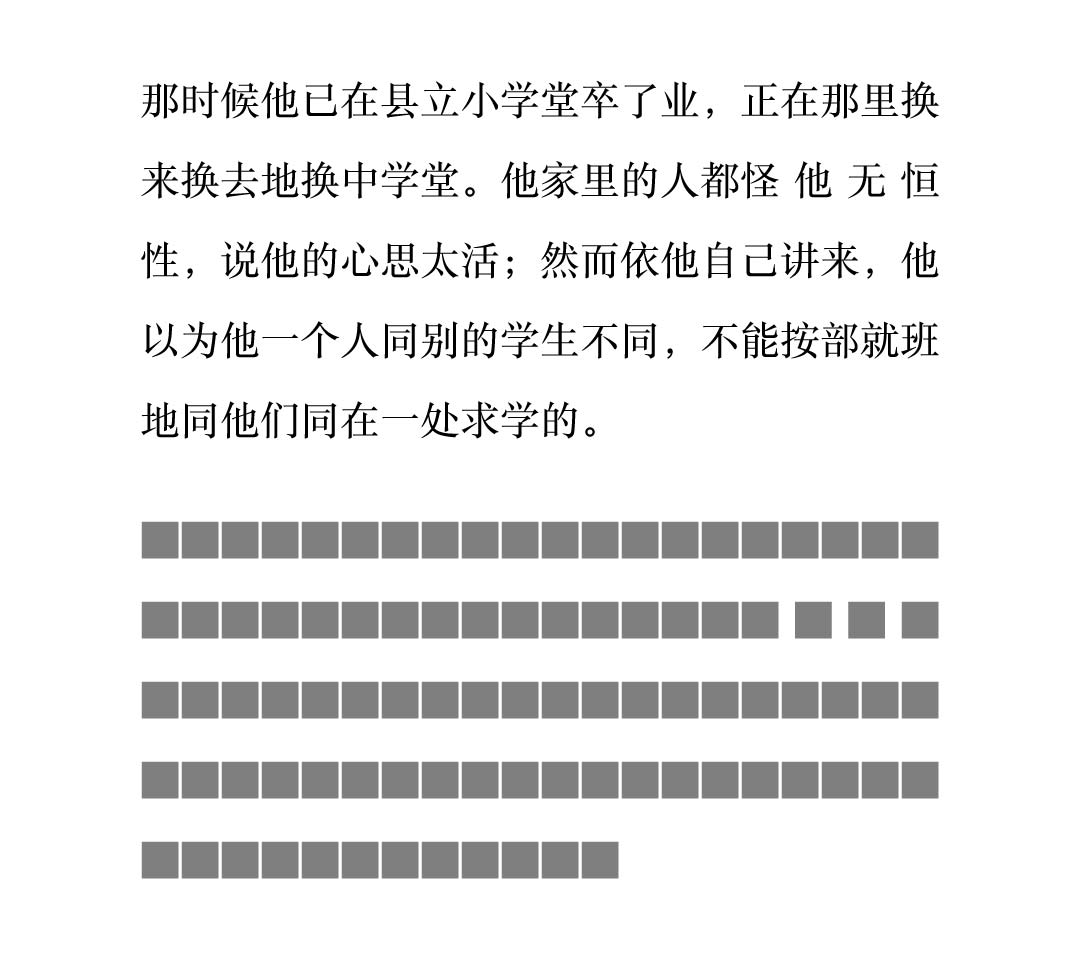
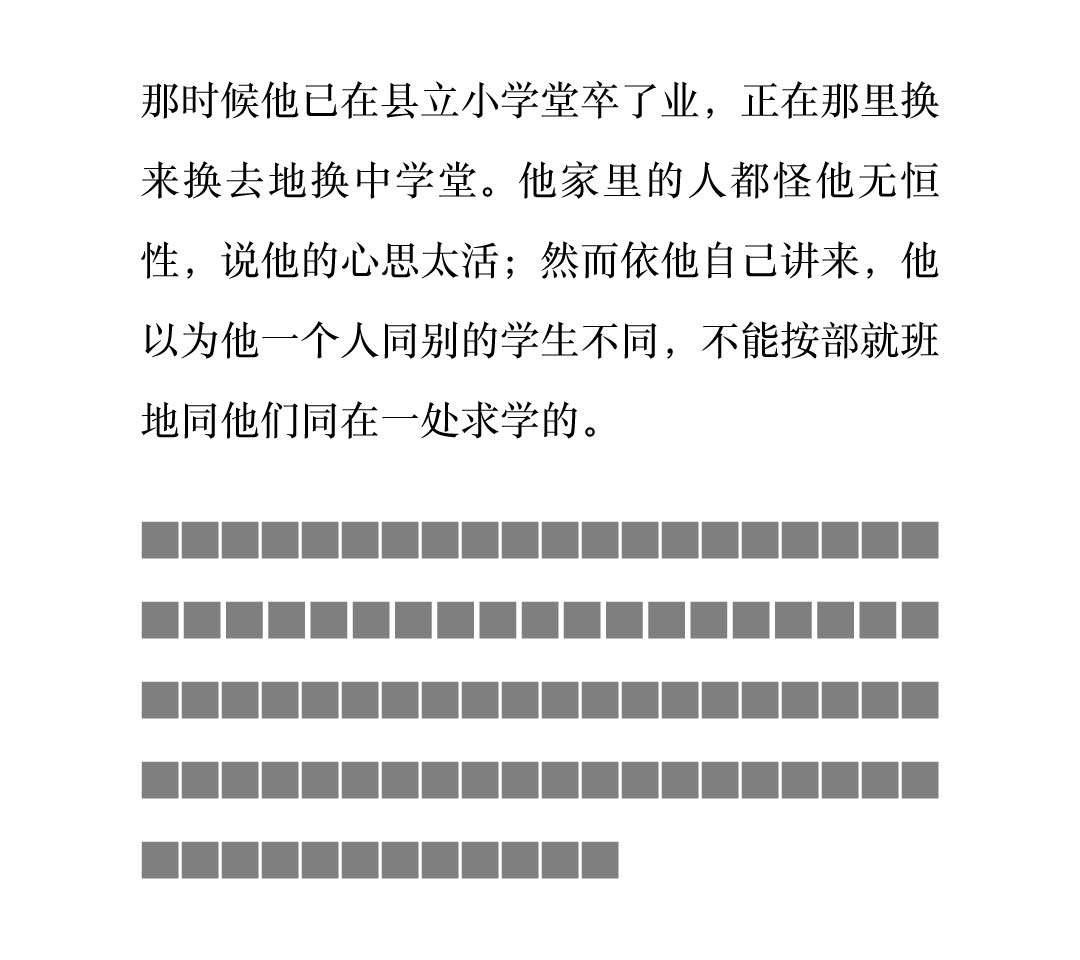
首先,在现代的中文排版中,标点符号有一定的避头尾规则,比如逗号、句号不能出现在一行的开头,前括号、前引号不能出现在一行的末尾等。在实际的排版中,如果一个字一个字地排下来后,发现恰好有标点符号出现在了不能出现的位置,那就要通过调整上一行或下一行的其他字符的间距,把个别字符挤到上一行或者推到下一行去,来实现相应的避头尾效果。

例如,当逗号处于一行的开头时,可以把上一行的最后一个字拉下来※※根据具体情况的不同,当然还可以有其他的处理方式。。此时上一行会缺少一个字。

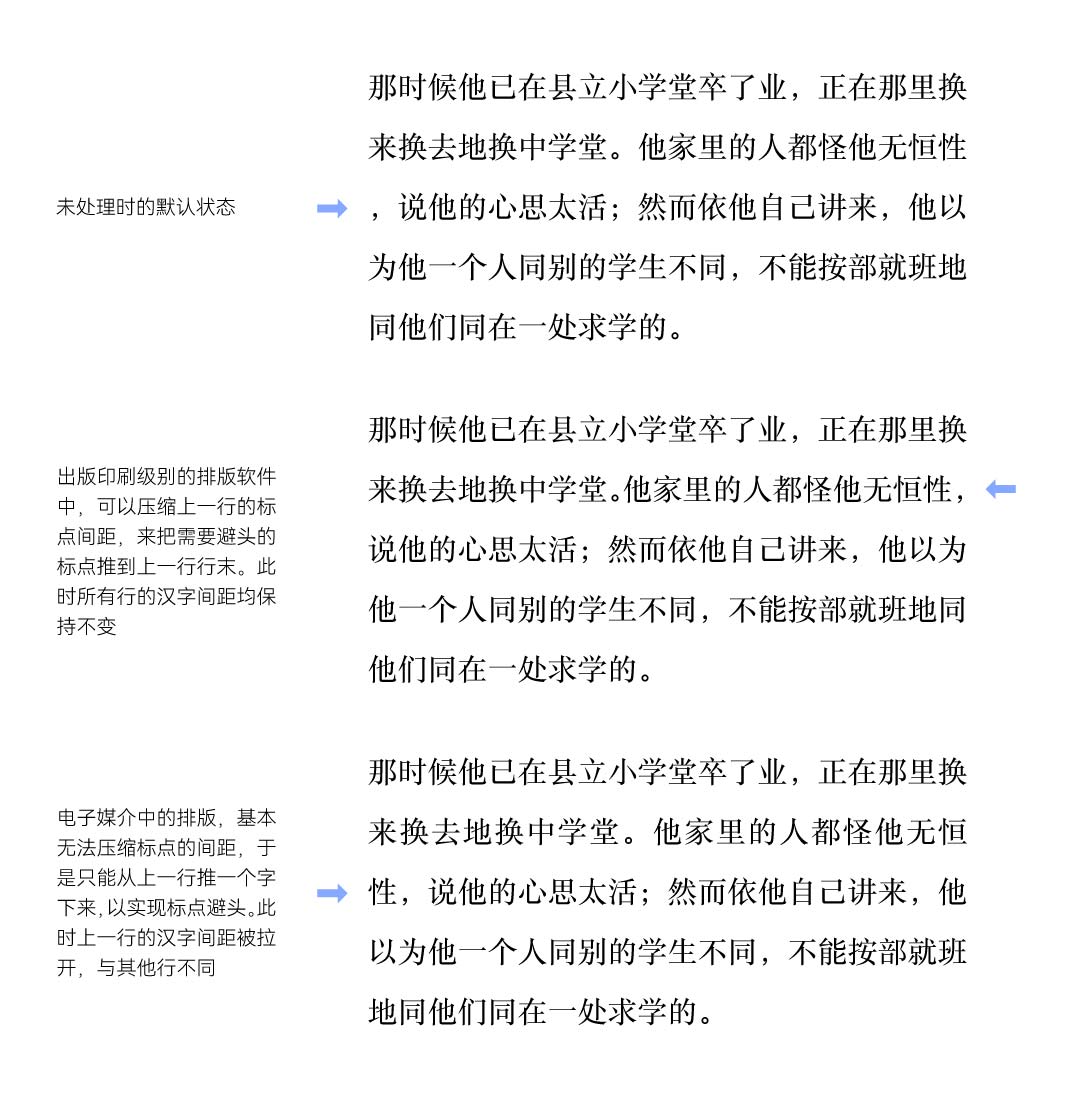
在铅字时代,这种情况往往会在上一行的最后几个字之间插入额外的铅空,以便让文字撑满一行,让段落边界对齐。这样做的结果是,上一行的最后几个字之间的间距明显变大,而其他字的间距仍然不变。


而在计算机时代,面对这种情况,软件会在上一行的所有字之间增加相同的间距。⊙⊙注意这种操作是软件自动完成的,即显示出来的字距设定仍然为“0”,即便实际字距已经被拉开。(铅字时代不这样做,是因为要在一行所有字之间都手工加入细铅空,这工作量太大了,不切实际。)这样做的结果是,上一行的所有字之间的间距保持均匀,而它和其他行的字间距则变得稍稍不同。


这两种做法各有各的优缺点。铅字时代的做法会牺牲最后几个字的字间距来换取其他字的间距保持合适,阅读节奏在最后几个字的地方突然被打乱,但其他地方的阅读节奏能保持不变。计算机时代的做法则避免了字距的急剧变动,但一行里的所有字的间距都会被增大,使得一整行的阅读节奏与其他行都稍有不同。++++这种为了标点避头尾而出现的字距调整是不可避免的。假如为了保持字距恒定,而让标点不避头尾,那这样的排版效果也不理想,阅读体验反而更糟糕。
总的来说,大多数人认为微调整行字距的方法比只大幅调整最后几个字的字距的方法在视觉上更加和谐,因而这种排版工具更迭带来的变化是大家乐于见到的。并且,在现今的计算机软件中要模拟铅字时代的那种排版方式极其困难,上述的这种变化在事实上几乎是不可逆的。
2.段落宽度与字号对字距的影响
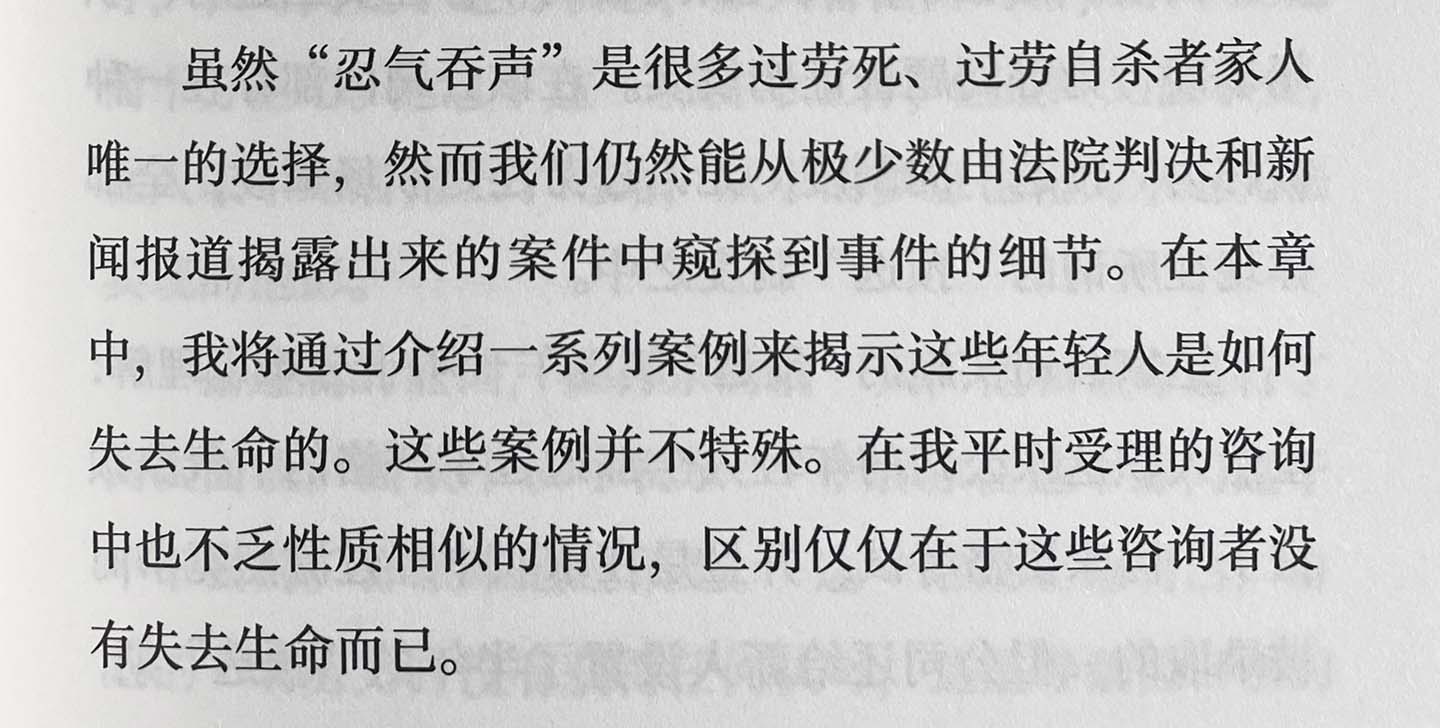
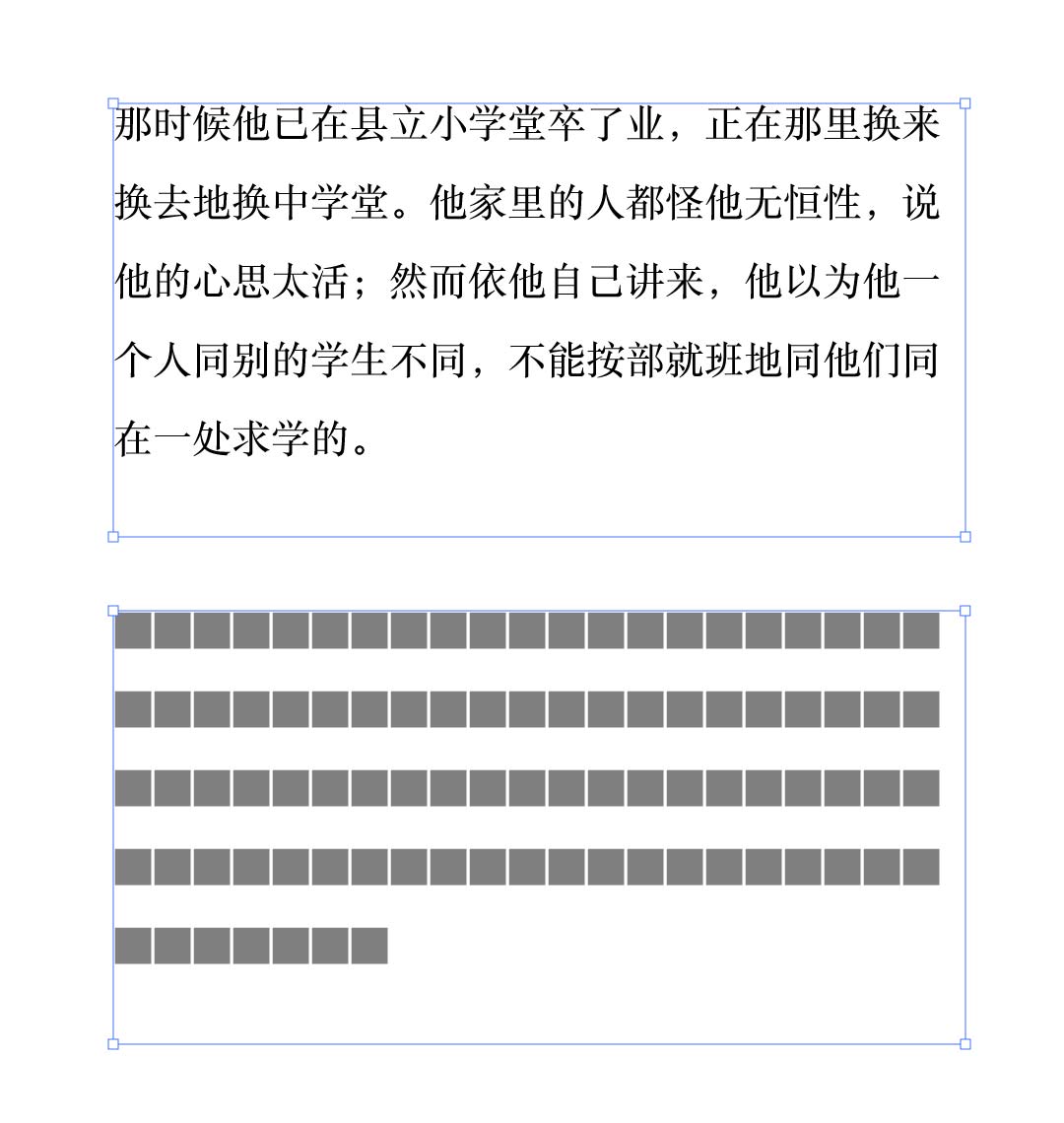
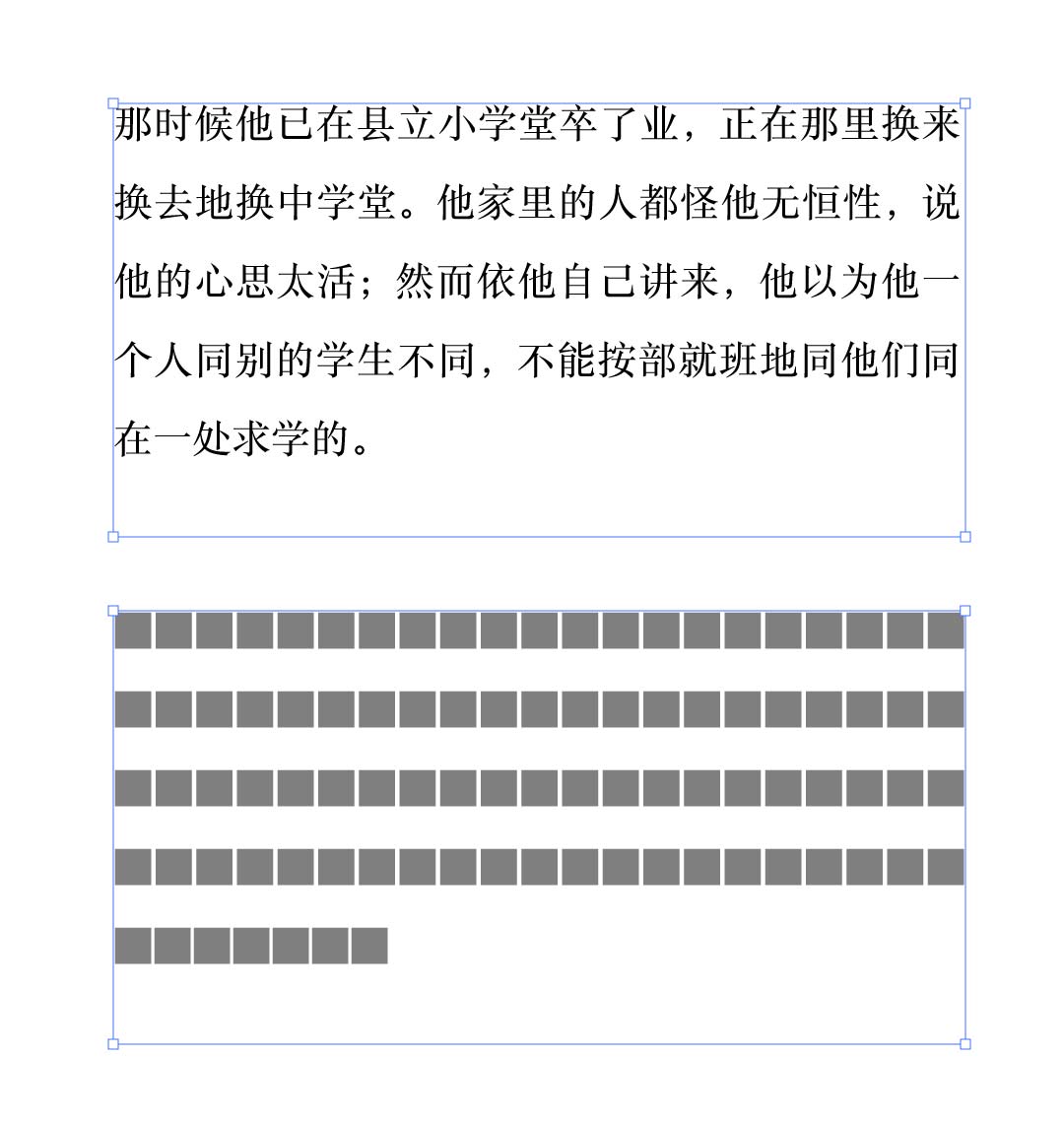
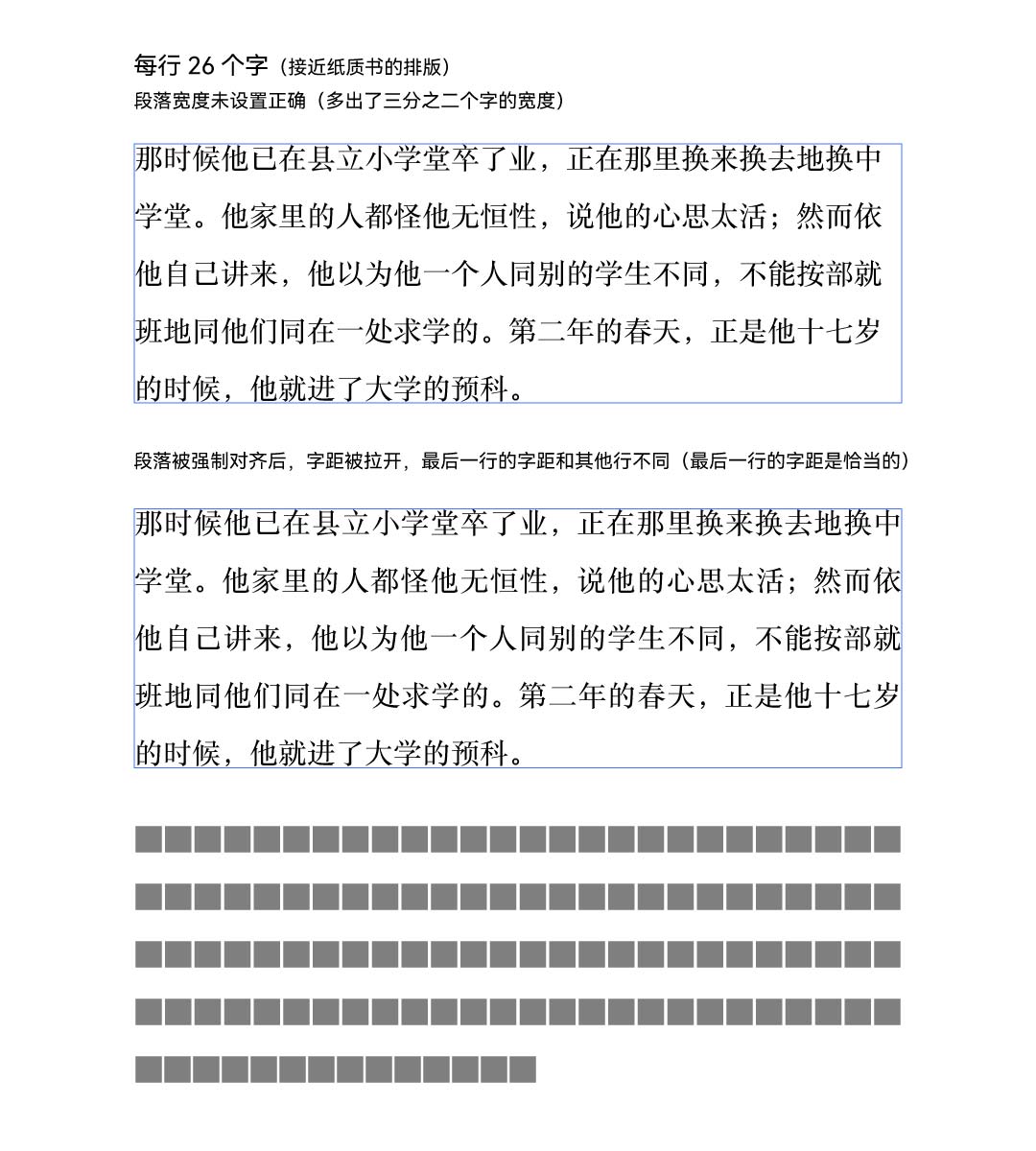
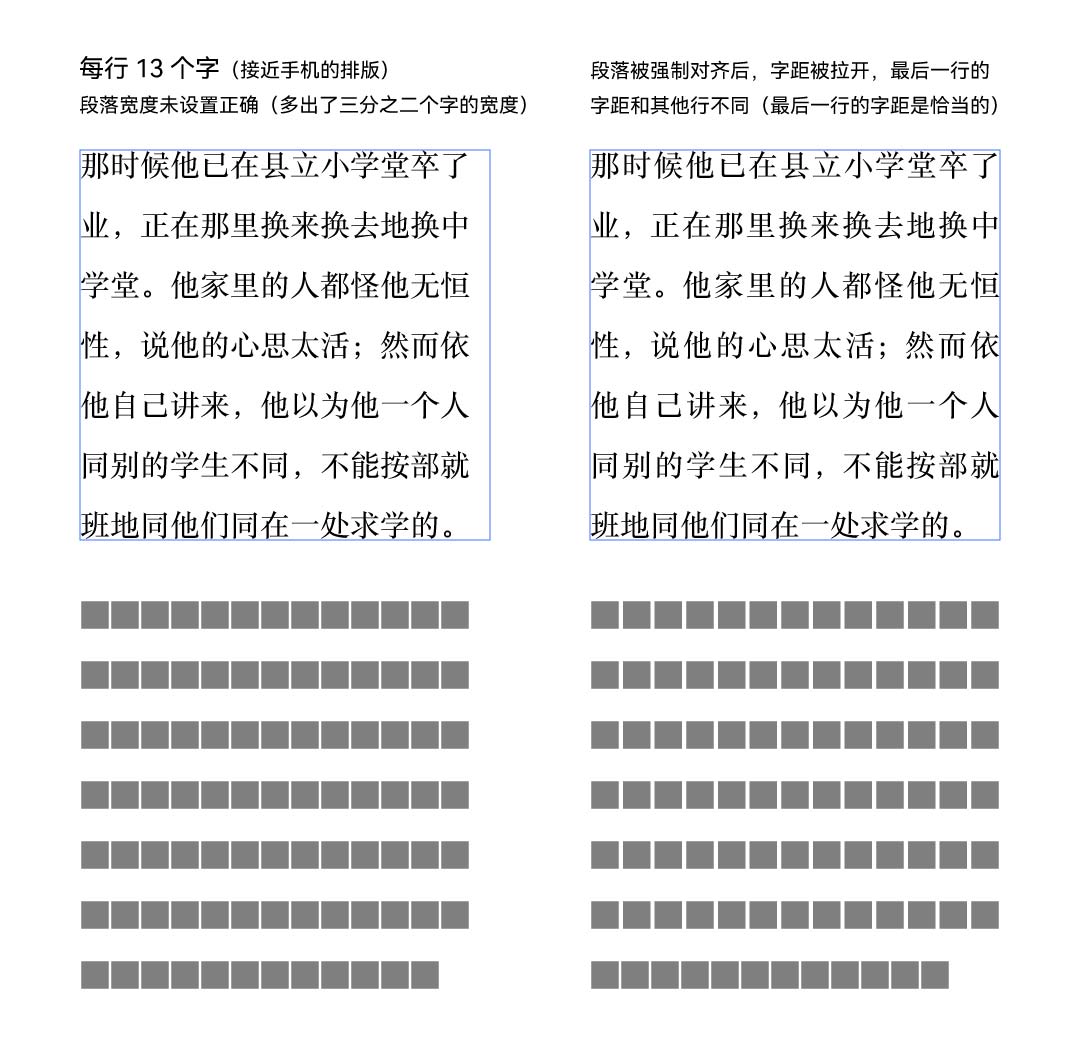
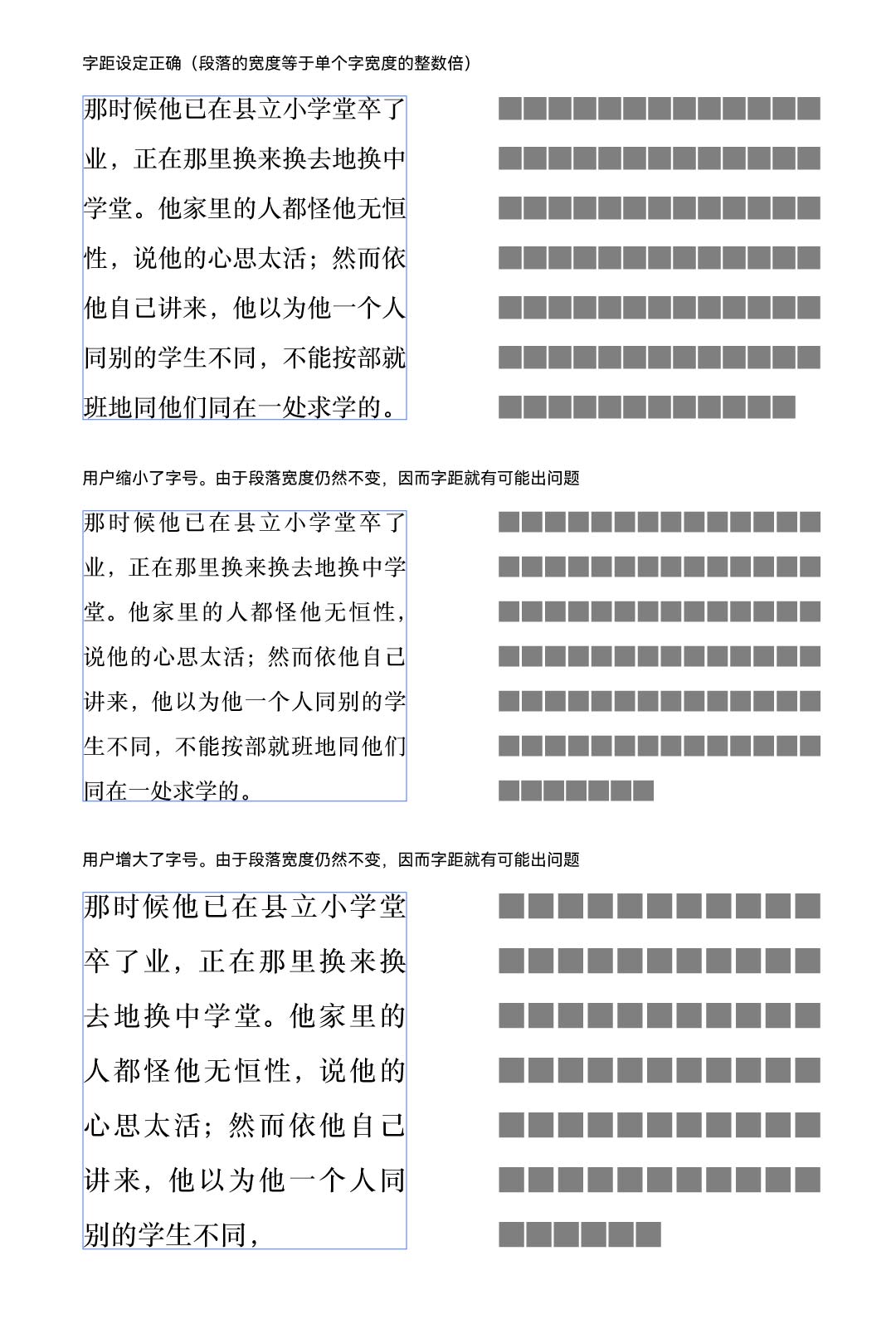
为了标点避头尾而去调整字符间距算不上什么大问题,毕竟一段文字里需要这样去调整的行很少。在如今的计算机排版中,真正的大问题是错误地设置了段落的宽度,使得整个段落里除了最后一行外的所有行的字符间距都被意外拉开2。这是一个在铅字时代不存在的问题。
现代计算机起源于西方,计算机软件里的文字排版功能也主要针对西方文字的排版而设计,把这些功能直接套用到中文身上,有时会出问题。
在如今的软件中,我们很习惯于拉出一个文本框,然后在里面填充文字。文本框的宽度和高度可以随意调整,非常灵活,但这也正是问题所在。
一般而言,中文印刷字体里的每个字都位于一个大小相同的方块内。一个个字相邻紧密排列形成一行,那么这一行的长度一定是单个字的宽度的整数倍。而我们随意拉出的文本框,它的宽度是单个文字宽度的整数倍吗?如果不是,那多出来的这点空间会怎么处理呢?

假如段落是左对齐(或者右对齐、居中对齐)的,那倒还好,无非是把多出来的这点空间留在边缘。但中文正文排版最常见的是左右双齐,这样一来,软件为了让段落的边界都强制对齐,就会把一行里剩下的那点空间平均分摊到一行里所有相邻的两个字之间,于是字间距就被拉开了。✽✽✽✽最后一行不会出现这样的情况,因为最后一行不需要左右双齐,于是软件也就不再做额外的处理了。

这不仅导致了整个段落的字间距被无端加大,还导致了段落中的最后一行和其他行的字距不一致,阅读节奏被严重破坏,十分影响体验。####要命的是,在这种情况下,软件里显示的字距依然为“0”,使得很多人都没有意识到这个问题。
◎
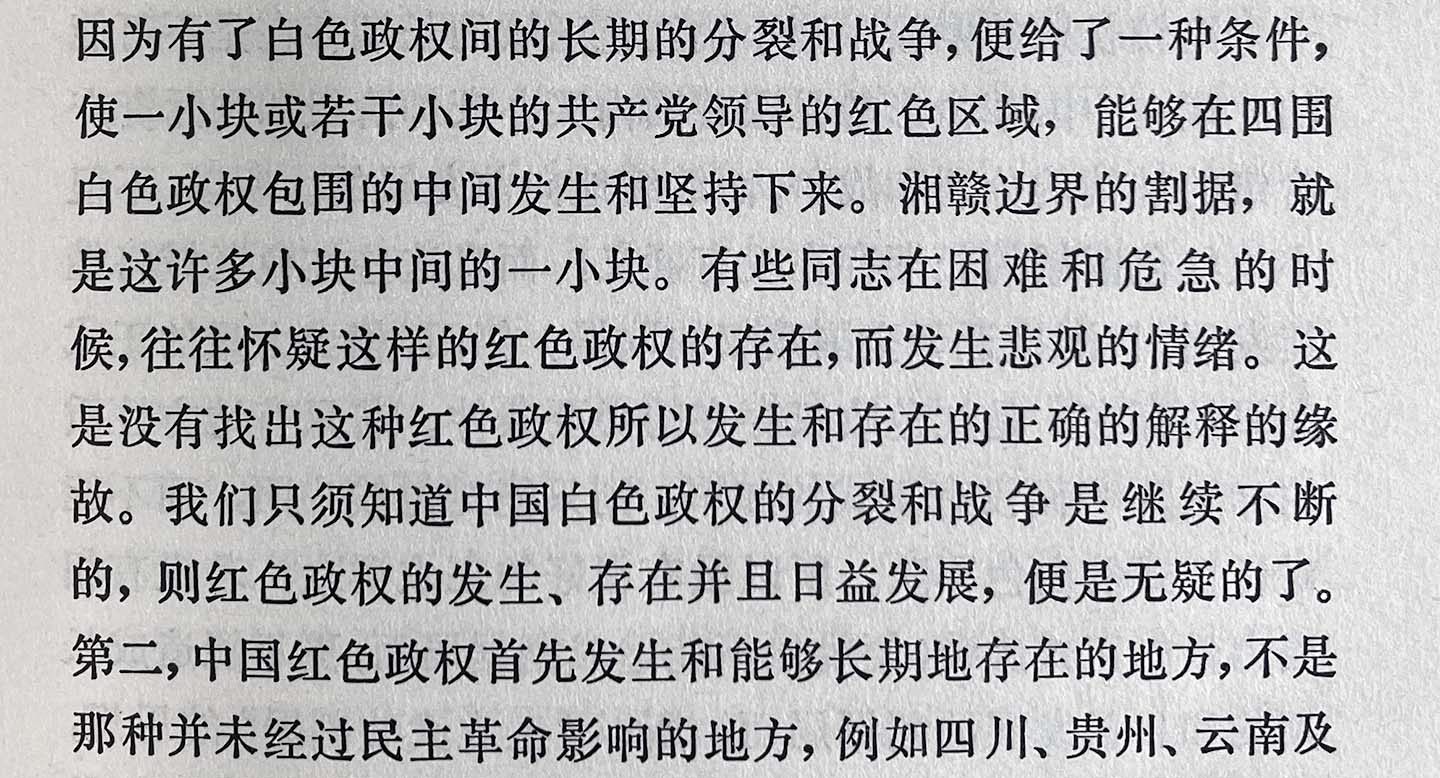
关于这一问题,在我能找到的资料里,最早是由刘庆在《从「行长为字号的整数倍」说起》一文中明确指出的。在几乎同一时间,刘晓翔在其所著的《由一个字到一本书 汉字排版》中也指出了这一问题。3应该说,在上述时间点之前,也有可能有其他人已经发现了这个问题,只是没有形成公开的文字表述。不过,总体来说,中国的设计届、出版界、印刷界对这一问题是有些后知后觉的。即便时至今日,仍然有大量的出版物上的文字字距存在这一问题。在字距上排版“正确”的书反而是少数。※※※※如果你手边有书,不妨拿起一本看看是否有这个问题。
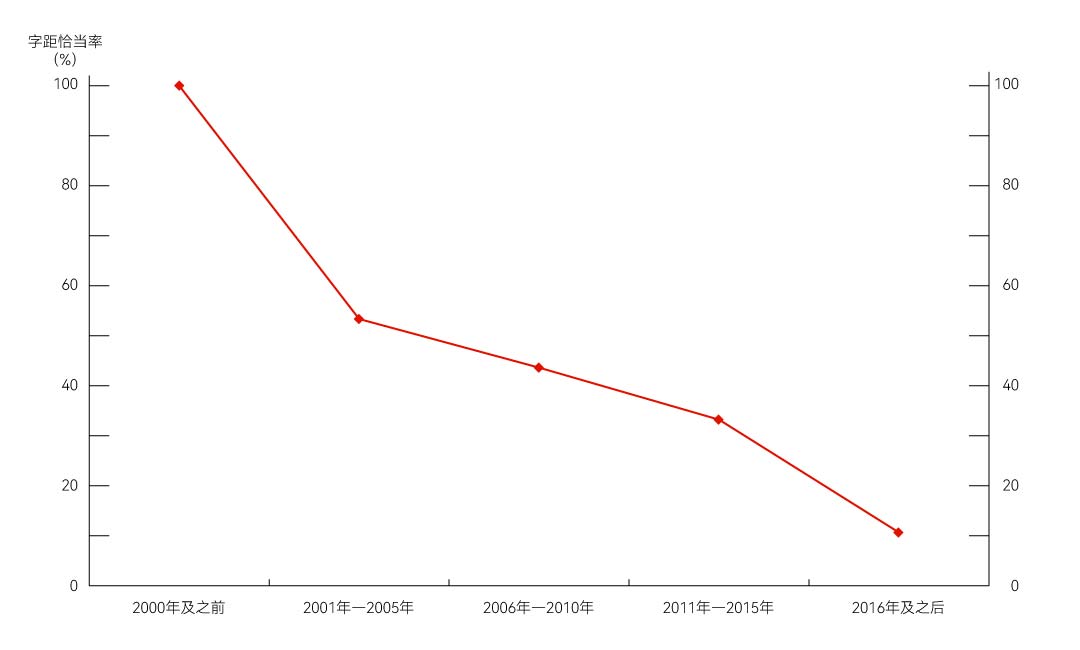
根据我个人的粗略统计⊙⊙⊙⊙关于该统计选用的样本和数量,可见《字号(一、书籍中的字号)》。,在二〇〇〇年之前,几乎所有的图书都能恰当地处理字距。而在二〇〇〇年之后,恰当率急速下降。

这一现象可能与排版工具的变化有关。在铅字时代,人手工一个个摆放文字,显然不会出现这种字距被随意拉大的情况,最后一行的字距也不会和其他行不一样。在计算机时代的早期,软件的功能没有那么灵活,排版的自由度没有那么大,不少甚至还是命令行式的操作,但这反而能让字距保持合适++++++例如,在一些工具中,可以用诸如textwidth=30em或者width: 30em之类的写法,来让段落的宽度恰好等于30个汉字的宽度。这种写代码的方式看起来比较呆板,但其实反而比用鼠标拖一个恰好等于30个汉字宽度的文本框方便得多。。而一些较新的软件功能更为强大,给了设计很大的自由度,但这反而出现了上述的文本框的问题。软件的进化无意中导致了中文排版的字距更易出错。✽✽✽✽✽✽更何况如今中国设计界使用的绝大多数软件都是基于西文(或者日文)的习惯而设计的,用它们来做中文的排版设计,本身在操作上就不太方便,甚至有功能缺失。
以前的排版从业者还保留着铅字时代的排版思想,即便刚开始接触计算机,也能想清楚要怎么做;而年轻的一批从未接触过铅字,没有这个意识,电脑软件里怎么操作方便就怎么来,不小心陷入了基于西文排版开发的软件功能的坑。
这一现象还可能与排版这门技艺的教育传承有关。铅活字时代的排版师傅们在长期实践中总结出的经验没有被很好地传承下来。在一次次的技术迭代中,理解中文排版的基本逻辑的人越来越远离前沿的生产领域。如今,很多从事书籍设计的人都是平面设计、插画,甚至是艺术的教育背景。他们中的绝大多数从未接受过系统的文字排版设计(typography)的训练,不理解排版的基本原理和方法,尤其是中文排版的特点。他们在设计封面时或许得心应手,作品相当出彩,但在涉及排版设计,尤其是长篇正文的排版设计的时候,往往显得非常粗糙。而到了具体的排版操作的阶段,又是专门的排版公司和排版员负责。但他们不会负责设计或美感方面的事,一切以效率为先,作品能达到最低验收标准,符合出版业的质检规范就算完工。给到的设计样稿上没有专门要求的事,他们肯定不会去做。(设计上有专门要求的事,他们有时也不见得一比一还原。)如此一来,排版设计者无法给到一个精良的样张,能让排版操作者以此为参照。排版操作者也缺乏足够的专业知识,无法发现设计稿中存在的问题。更不用说如今有一些图书是完全不经由排版设计阶段,直接发排版公司按通用模板排,那就更别指望设计上的质量了。
如今,即便你想学,也难以找到相关的资料。大家似乎都觉得这是门过时的技艺,或者觉得相比于图像、插画来说,这字里行间的雕琢实在微不足道。确实,文字的排版设计(尤其是微观排版设计)不像封面、海报这些设计品那样抓人眼球,也不像书法那样有崇高的文化地位。但是,它对于设计品的整体品质的影响是不可忽视的。一个经典的案例是:乔布斯曾说,他在大学时期学习的字体设计和排版设计的相关课程对于他构建苹果电脑的优雅、美观的用户界面有相当大的帮助。4一些顶尖的设计品往往离不开对细微之处的体察。我开设这一网站,撰写这些文章,也是想尽微薄之力,为中文排版设计这一目前还稍显贫瘠的土壤增添些许养分。
◎
回到主题。解决上述问题的方法有:
对于提供了相应功能的软件,使用能准确设定段落宽度等于单字宽度的整数倍的功能。例如:Adobe InDesign中的“版面网格”(不是“边距与分栏”)、“水平网格工具”和“垂直网格工具”(不是“文字工具”);LaTeX和CSS中的相对单位“em”等;Microsoft Word中,“页面设置”里的“文档网格”……
对于不具备类似功能的软件,只能手动地根据字号和每行的期望字数,两者相乘计算出段落的宽度,再在软件里将文本框的宽度设定为该数值。这方法比较繁琐,且每调整一次就要重新计算一次,具体是否要花这个功夫,请自行取舍。
当然,要从根本上解决上述问题,还是应该积极向各软件的开发者提出诉求,让主流的软件都从底层就能正确地处理中文字距和段落宽度的关系。让它成为一个在技术层面就被解决掉的东西,无需软件使用者或设计人员操心,就好比现在的办公室文员不会去考虑Word中打出的一行字是否水平。如果大家都觉得这需求无关紧要,那软件开发者自然不会费神费力去完善相应的功能,中文正文排版将始终无法摆脱混沌晦暗。
3.半身标点对字距的影响
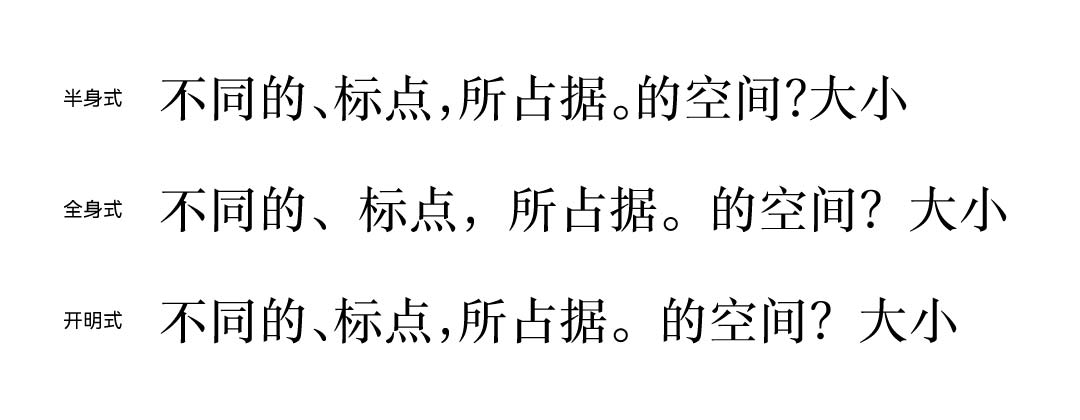
对文字排版有一定基础的人可能会知道,中文排版里的标点风格主要有“半身式”“全身式”“开明式”三种。“半身式”的每个标点默认占半个字的宽度;“全身式”的每个标点默认占一个字的宽度;“开明式”的句中标点默认占半个字的宽度,句末标点默认占一个字的宽度。######“半身”也称“半开”“对开”“二分”“半宽”等;“全身”也称“全开”“全宽”等。这里选用“半身”“全身”的说法,是因为前文中提到了“字身”的概念,正好可以对应上。不建议将这两个概念称为“半角”“全角”,因为“角”是直接挪用了日文汉字,从中文的角度理解是解释不通的。并且在计算机中这两个词有歧义,例如说“半角标点”时,很多时候指的是“英文标点/西文标点”(宽度不定,往往不等于半个汉字宽),而不是指“宽度占半个汉字的中文标点”。“开明式”标点据说最早由开明书店出版的图书中使用,因而得名。

对于段落宽度已恰当地设定为单个字宽度的整数倍,且没有需要避头尾的标点的情况,仍然有可能会出现字距的变动。这种现象主要出现在“半身式”和“开明式”的标点风格中。
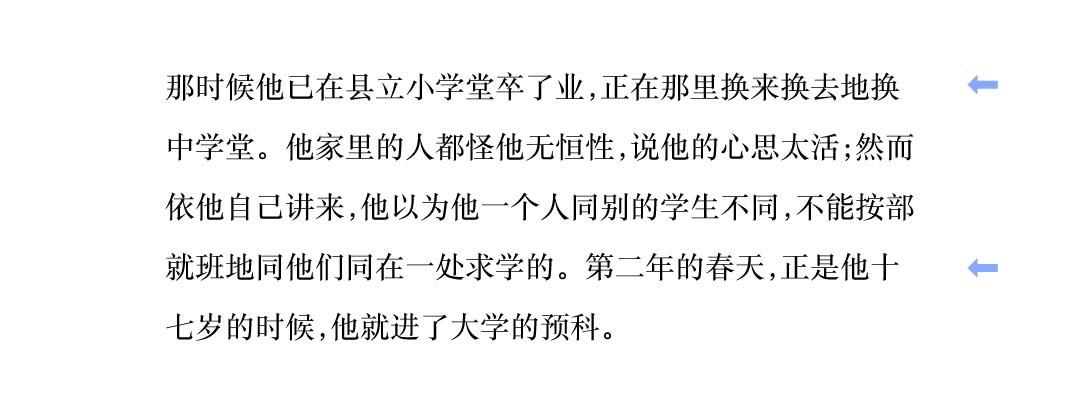
由于“半身式”和“开明式”中存在占半个字宽度的标点,可以很容易发现:当一行内占半个字宽的标点数量为奇数时,这一行末尾就会多出半个字的空间。※※※※※※关于这个问题也可参见《中文排版网格系统的五大迷思》中的“迷思之五:一蹴而就地认为「网格只用来定文本框」”一节。

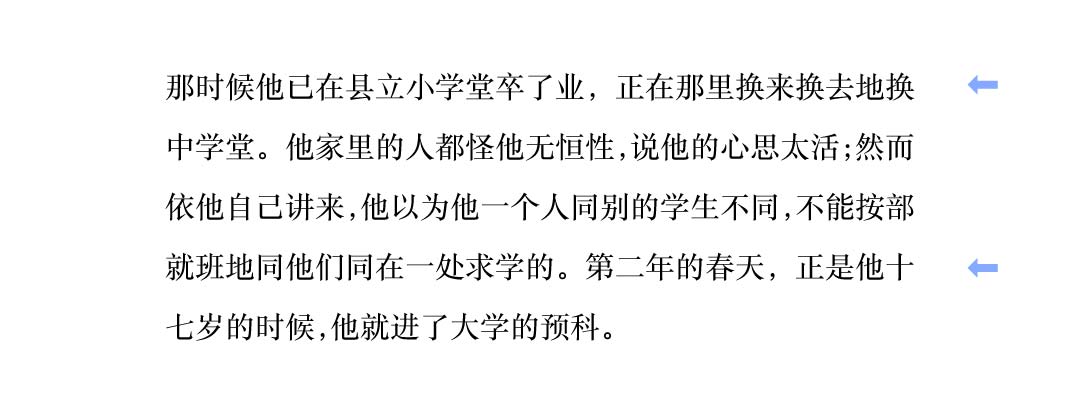
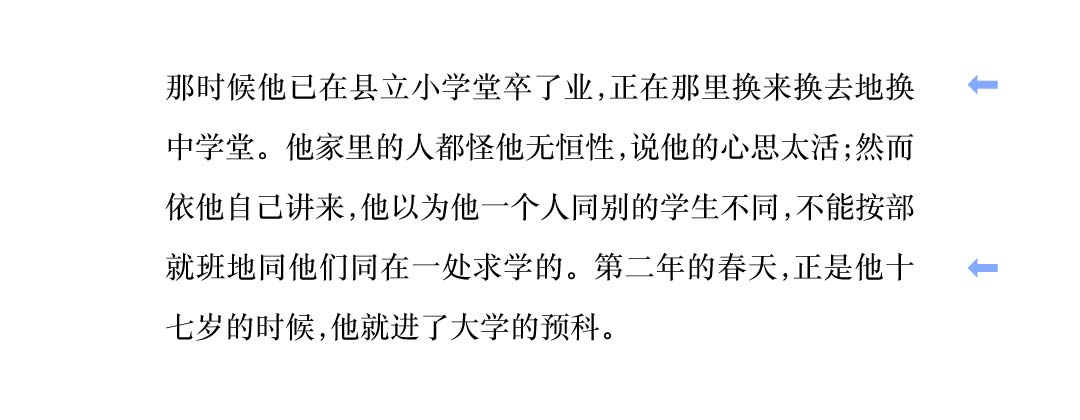
对于这多出来的半个字的空间的处理方式和前述的思路类似,只不过这里我们多了一种选择,那就是让一个原本占半个字宽的标点变通为占一个字。如此一来既能不改变汉字的字距,又能让段落左右双齐。

当然,是否要这样做取决于排版的具体思路,也可以保持半身标点与汉字的相对宽度不变,而把多出来的空间均匀分摊到所有字符之间。对于更多更复杂的情况,也能有其他多种不同的处理思路,这里不一一赘述。

在以前,尤其是铅活字时代,遇到这种情况,往往会选择将一个半身标点改为全身。而如今在计算机排版中,则是调整一行中所有字符间的字距较为常见。原因不难理解,铅字时代要往几十个字之间一一插入细铅空,这工作量是无法承受的;相比之下,只调整一个标点显然是最优解。而计算机时代软件的默认行为就是把空间分摊到所有相邻的两个字符之间,这是逻辑上较为简单的;而要只改变标点的间距并保持其他字的间距不变,反而需要有专门的算法来实现。


就我个人而言,我认为铅字时代的做法更优,因为它尽可能地保持了汉字的字距不变。保持良好且稳定的字距的意义已在前文讨论过。相较而言,个别标点是全身还是半身,是否符合其他标点的规律,则没那么重要。毕竟标点对阅读来说只是起辅助作用,只要别太夸张(比如空白太多或者和汉字靠得太近),就没什么问题。
如今要在计算机中实现铅字时代的这种标点间距调整方法是可以实现的。在一些专业的排版软件中,会提供细致地调整标点间距的功能,可按自己的需求来设定在不同的条件下标点应当占据多大的空间,自动化地完成所有标点间距的调整。
◎
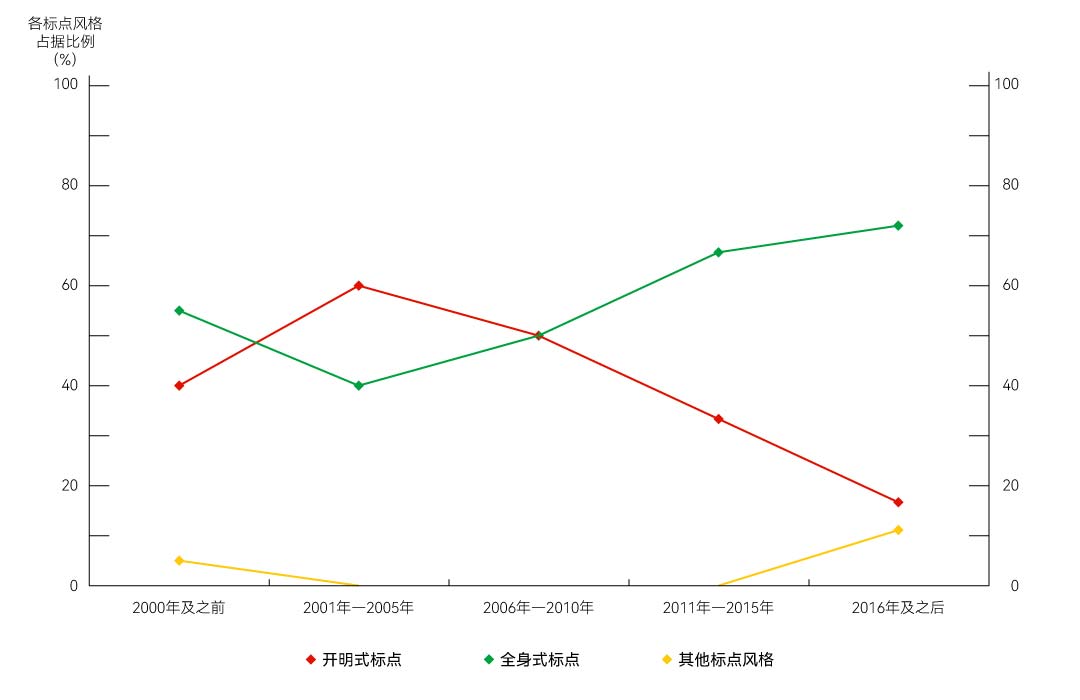
除此以外,根据我的粗略统计⊙⊙⊙⊙⊙⊙该统计选用的样本和数量同上。,近年来,书籍正文排版越来越倾向于使用全身式的标点风格。而在以前,开明式和全身式基本各占半壁江山。

或许这是因为全身式的标点风格是大多数计算机软件里的默认状态,并且大多数人对此也较为认可。全身式的标点风格基本不会遇到半身标点带来的上述问题5,理论上对字距的处理会更简单。不过,对标点所占据的空间的处理本就是现代中文排版中的一个重要命题。即使是全身式的标点风格,也会有需要细细考量字符之间的间距的时候,例如:行末的半身标点带来的段落边界对齐和字距调整问题,相邻的多个标点之间的间距挤压问题等等。都需要排版者认真考虑。
以上讨论了近年来随着技术的变迁,中文书籍的正文字距出现的三种变化。有追求的设计者不应放过对这些细节的深入观察。
另外,即便排除时间的因素,静态地观察某一时刻、某一本书的排版,可能导致中文字距发生改变的情况仍然很多,例如:段落中有宽度与汉字不同的外文或数字时,一行的长度不能刚好填满段落的宽度,于是出现的字距变动;还有图文绕排时,让文字紧贴绕排轮廓边缘,于是出现的字距变动……要应对如此多复杂的情况,需要排版设计者对于中文排版中的汉字、标点、西文等各自的特性和相互间的关系有着深刻的理解,外加足够的责任心、时间,以及经验。
最后,这里讨论的都是汉字间距被拉开的情况。汉字间距被收紧的情况较为罕见,以通常的排版方法,在正文排版中几乎不会出现,这里不做讨论。
三、电子媒介中的字距
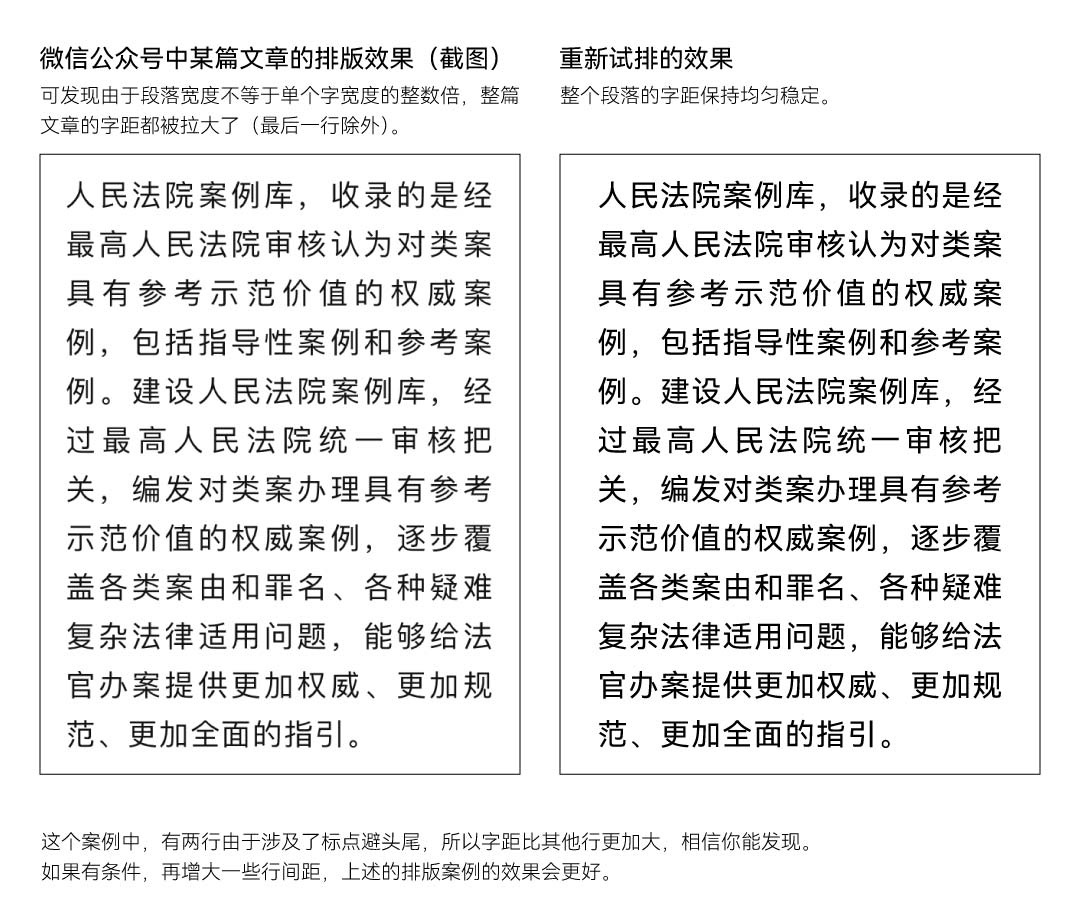
在电子媒介中,上述的字距问题似乎更严重。
第一,出版印刷级别的排版软件对标点符号等的排版处理功能较为完善,很多情况能够通过压缩标点间距来实现标点的避头尾,从而避免一行的字距被拉开。而网页等数字媒介的排版功能相对较弱,很多情况下难以实现对标点间距的良好调整,于是只能频繁地把一行末尾的文字推到下一行,上一行的字间距则同时被拉开。

第二,对于单字宽度与段落宽度的关系,理论上可以使用相对单位来解决,例如CSS里原生提供的em,就可以很方便、很准确地将段落宽度设定为单字宽度的整数倍。不过,现在的很多网页都没有这么做,反而是使用px这种绝对单位比较常见。并且,当需要段落宽度随着窗口宽度变化而变化时,使用相对单位可能会有些不方便,需要JavaScript辅助。+✽#+✽#关于这个问题以及一个可行的解决方案,可参见本网站文章《这个网站的排版(四–3.计算机环境下中文排版的大麻烦)》。
第三,对于不同的标点风格中的全身标点和半身标点的调整,我们很“幸运”,现今的电子媒介极少有支持调整标点排版风格的,因而基本可以不用考虑这个问题。
◎
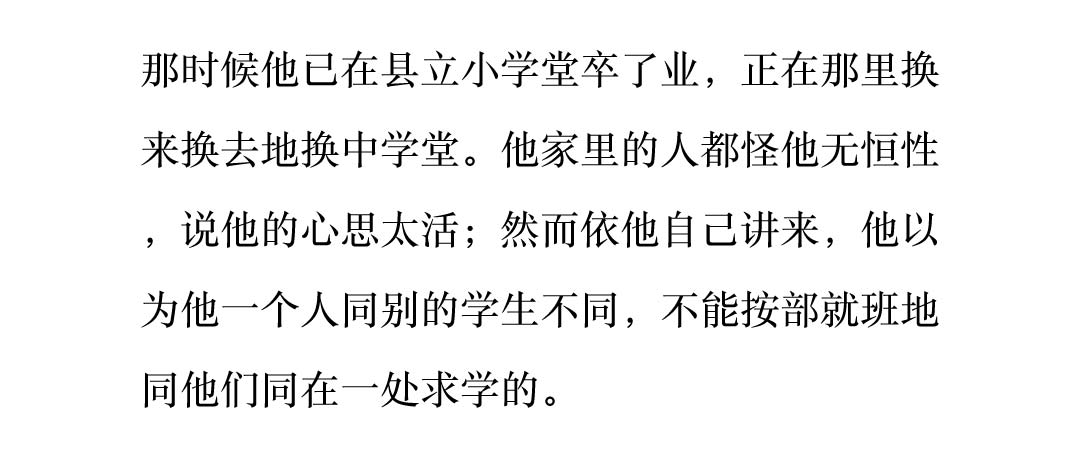
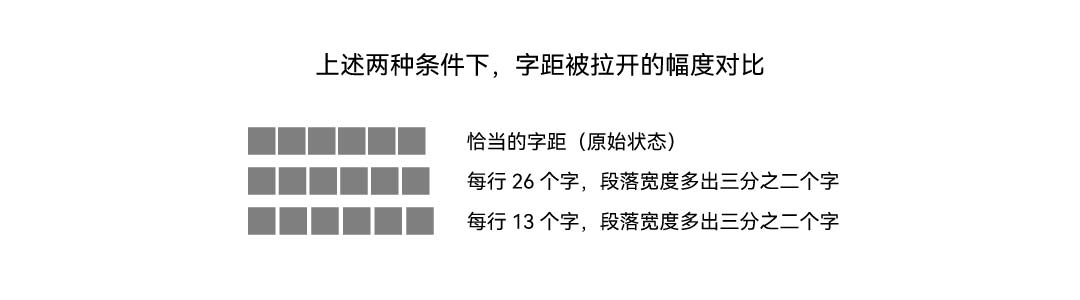
而随着智能手机逐渐成为内容消费的终端,字距被过分拉开的问题变得愈发严重。
手机由于宽度限制,一行内能容纳的字数往往小于图书,也小于桌面端设备上显示的网页,这也就意味着,如果文字的间距没有被恰当地设计过,那它们会出现的变动幅度远甚于纸质书籍。




不仅如此,考虑到目前几乎所有的手机软件都不具备根据正文字号来调整段落宽度的功能,并且不同的手机用户会设置不同的文字大小,这意味着即便你的初始设计已经恰当地设定了段落的宽度与字号的关系,但用户一旦用自定义的设置覆盖了默认样式,或者用户的手机屏幕尺寸截然不同,那字距问题很有可能又会出现。这一问题目前难以解决,唯一的变通方案是使用左对齐的排版方式,但这样又会导致段落右边界不整齐,效果也很难说好。

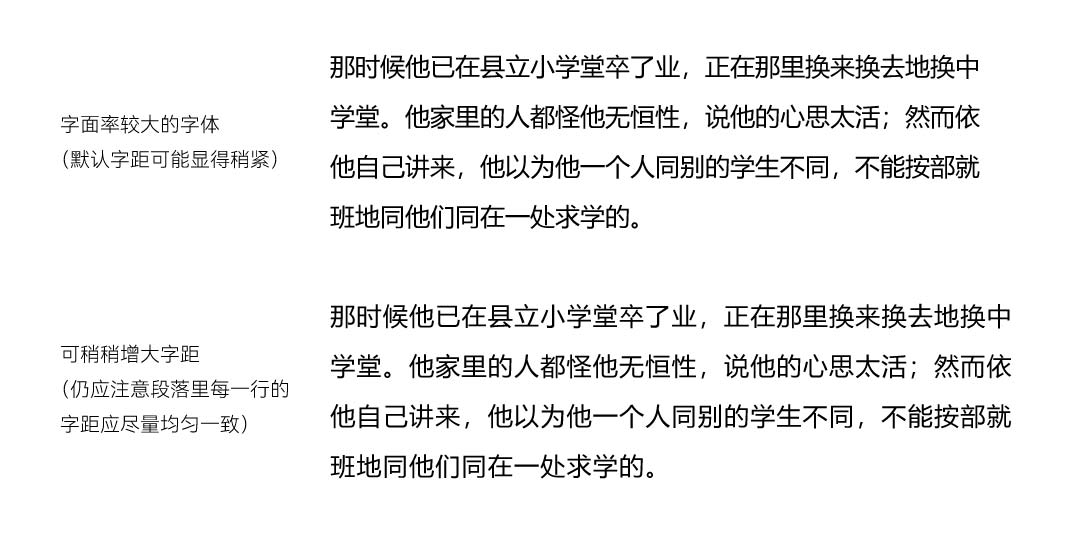
另外,纸质书的排版设计基本都是专业人士在从事(虽然专业性值得怀疑),一般人鲜有机会介入。而在电子媒介上多了很多个人内容创作者,比如微信公众号等。有时,一些个人创作者会在自己发布的文章里故意增加正文的字间距,以达到某种特别的效果。这本是个人自由,不便干涉。不过,从文字排版的角度来讨论,随意增加正文的字间距不利于读者的阅读。只有在设计者很清楚增大字距的目的和效果的情况下才应该去修改正文的字距。(例如:选择的字体字面偏大,默认的字距显得过于拥挤时,就可以稍稍增大字距。另外对于较小的字号,稍稍增大字间距也能让文本更易读,不过正文最好别用太小的字。)

四、后记
《字号》《字重》《字距》系列三篇完结了,《字距》这一篇的篇幅明显比其他两篇更长,这也是目前计算机环境下中文排版的一大难题。相对而言,字号和字重就没那么复杂。
西方文字的排版也非常讲究字距,尤其是还有字母间距和单词间距的区别,但目前的计算机软件基本都能良好处理这些内容。6而中文这种每个字都占一个大小相同的方块的特点,与西方文字每个字母宽度不固定的特点差异极大;再加上两者对于空格和标点的使用方式不同,计算机中用来应对西文排版的功能难以良好处理中文的排版,不得不说是个遗憾。但这也激励了我们尽自己的力量去改善计算机上的中文排版效果,以及用计算机软件制作的中文版面的效果。汉字没有被计算机淘汰,也别让优美的中文版面被计算机淘汰!
◎
字号、字重、字距这三点只是正文排版设计中的基础要素。做好了这三点,也不代表设计就完工了,剩下要做的工作还有很多。但是,如果这三个基本要素没有做好,那就像是造房子没打好地基,实在危险!
除了这三个要素,还有诸如行距、每行字数等诸多因素都会影响到文字版面的阅读体验,这些同样不可忽视。
本系列的上一篇文章:《字重——近几十年来中文版面发生的变化》。
注 释
可参见:《印刷活字设计的“稳、整、匀”(「稳」的基础——结构)》中的小标题“印刷汉字结构的基本规律”中的第二小点“2. 均匀足格 大小相宜”。⇧
关于这个问题,可参见:《从「行长为字号的整数倍」说起》《中文排版网格系统的五大迷思》《「中西之别」重考》。⇧
《由一个字到一本书 汉字排版》,刘晓翔著,高等教育出版社,2017年9月第1版,第213页。⇧
关于苹果电脑中的文字排版设计,以及乔布斯的生平访谈资料等内容,在互联网上一抓一大把,有兴趣可以自行搜索。⇧
严格来说,全身式的标点风格中,所有标点默认都应占据一个字的宽度。但是,在现代中文中,有几个标点有些特殊。首先是破折号(——)和省略号(……),这两个标点无论在何种标点风格中都是占两个字的宽度;然后是一字连接号(“一字线”)(—)和浪纹连接号(“浪纹线”)(~),这两个标点无论在何种标点风格中都是占一个字的宽度。以上四者基本没有争议且不会造成文中所述的问题。但是,如今还有半字连接号(“短横线”)(–)这个标点,它无论在何种标点风格中都是占半个字的宽度。因而即便采用全身式的标点风格也不能完全避免上述问题。
除此以外,现今中国大陆的标点符号国家标准并非是纯粹的全身式标点。除了上述的几个符号外,按照最新的标准(《标点符号用法》〔GB/T 15834–2011〕第5.1.7和5.1.9条),间隔号(·)和分隔号(/)应当默认占据半个字的宽度。然而,在旧标准(《标点符号用法》〔GB/T 15834–1995〕第5.3条)中,间隔号被定义为应当占一个字的宽度;而分隔号未定义。一些排版软件、字体仍遵循旧标准,另一些已执行新标准,于是两者有时会不兼容,出现单个标点占零个字或者一点五个字的奇怪效果。一些编辑和校对人员对于新旧标准间的差异也尚未能适应。固然《标点符号用法》只是推荐性而非强制性标准,并非时时刻刻都必须遵守,同时考虑到《标点符号用法》未来还有可能继续修改,因此,理解不同的标点间距的效果差异,掌握在软件中实现这些不同效果的方法,并有能力察觉到使用不同的标点风格所可能出现的各种技术上的问题,比死板遵循标准更重要。
总之,即便采用现在计算机中默认的全身式标点,也不能掉以轻心,各方面的坑多着呢。⇧
实在不行,西方文字还有左对齐这种排法,几乎可以规避掉所有的字距调整问题,效果也不差(在有些时候,效果甚至很好)。但中文由于自身的文字形态的问题,对于左齐右不齐的文本的容忍度较低,大部分情况下效果不佳,因而不得不采用左右双齐的排法,也就逃不掉字距调整的问题。⇧