一、标点横向位置设计差异所导致的问题
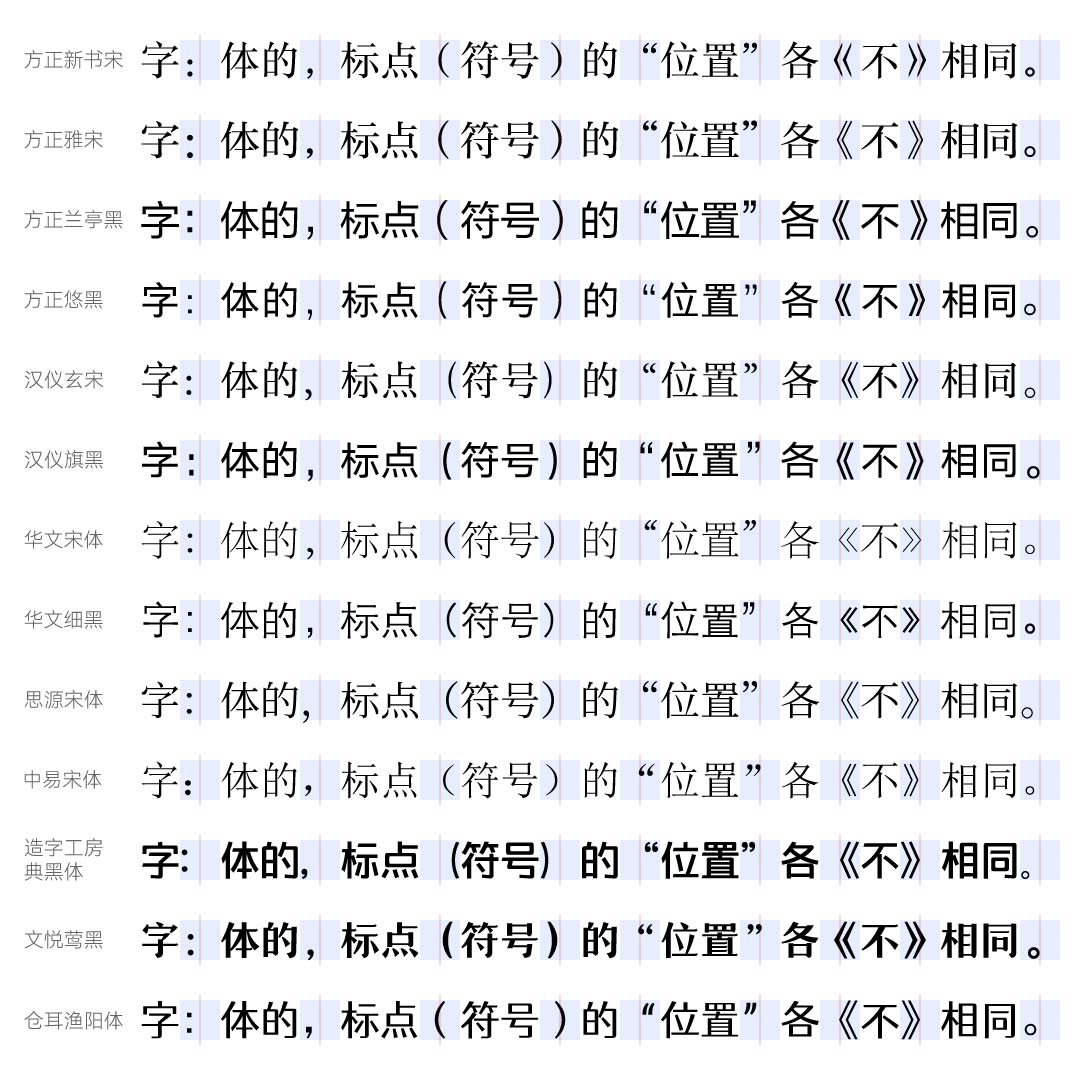
不同的中文字体有不同的标点设计风格。除去造型上的不同外,它们在位置上也各有差异:有的紧紧贴靠在字框的边缘,有的则更靠近居中的位置,还有的介于前两者之间。++按照《标点符号用法》(GB/T 15834–2011)第5.1条,逗号、句号等标点应位于字框的左下;括号、书名号等标点未明确规定位置(参见注释1),一般习惯上前括号等放置在字框靠右的位置,后括号等放置在字框靠左的位置。日文中标点的位置与之类似。我国的港澳台地区的标点则习惯放在水平垂直都居中的位置。

这本身只是风格上的差异,在一般的排版情况下也不会有什么问题。然而,当标点连续出现,或者为了段落左右对齐等原因而要压缩标点字符间距时,这些多样化的设计就可能会导致问题。
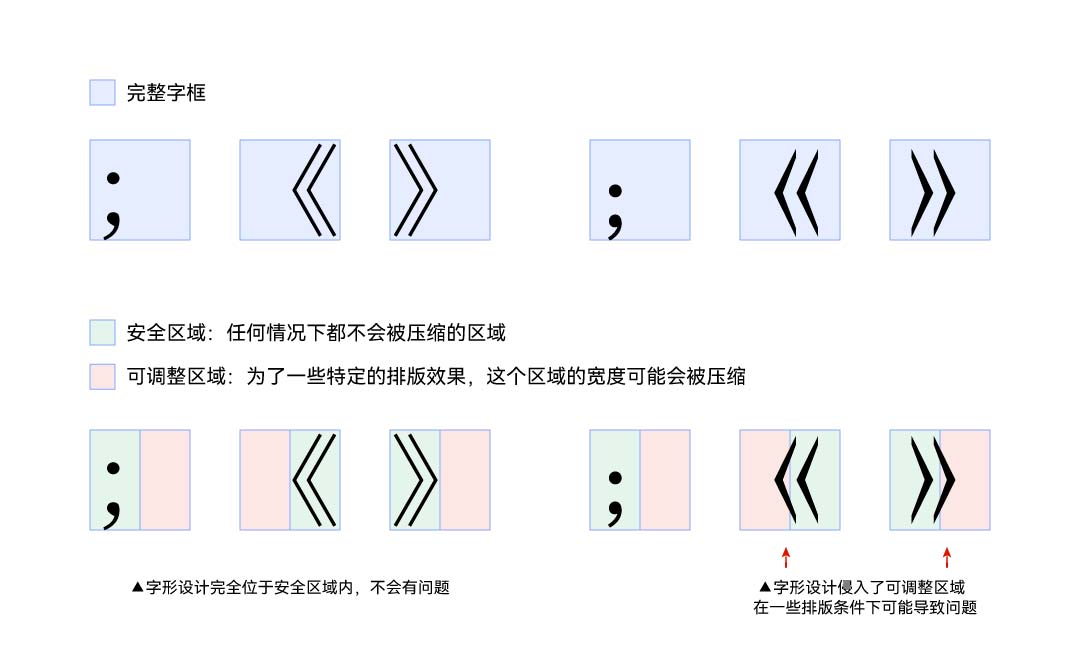
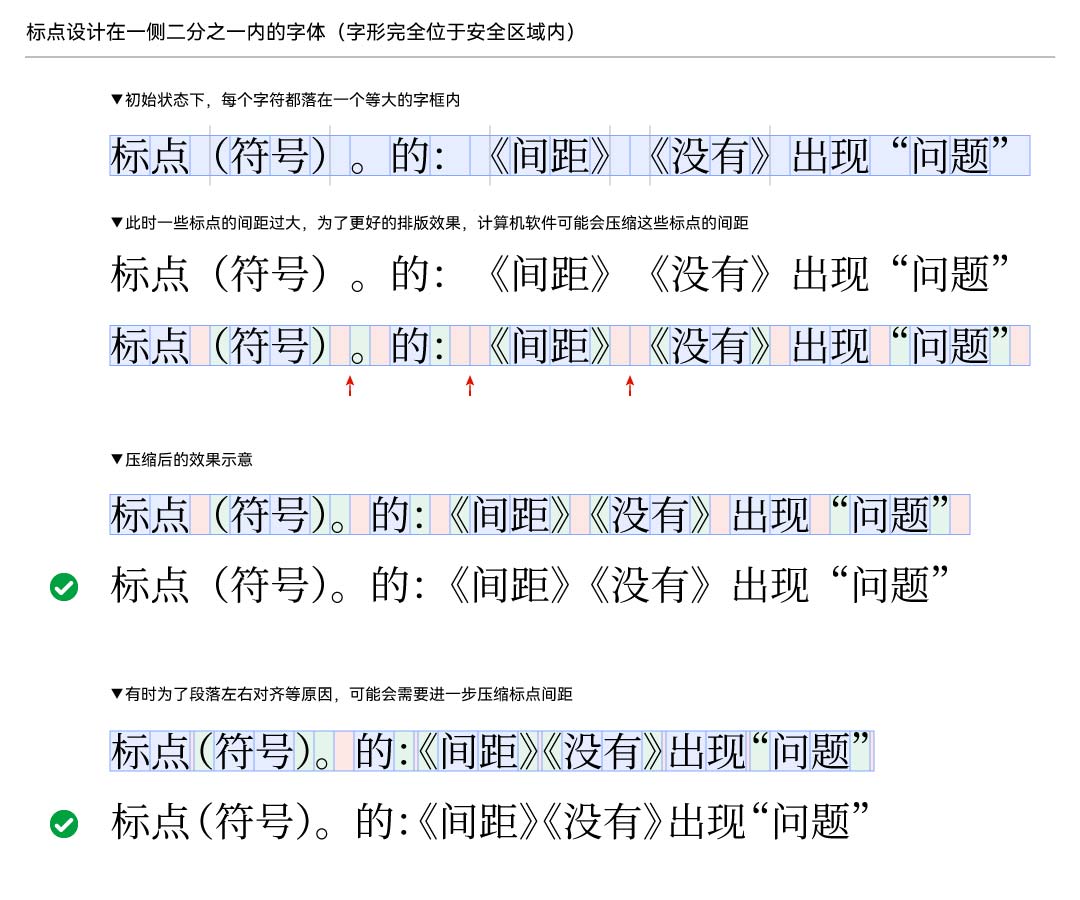
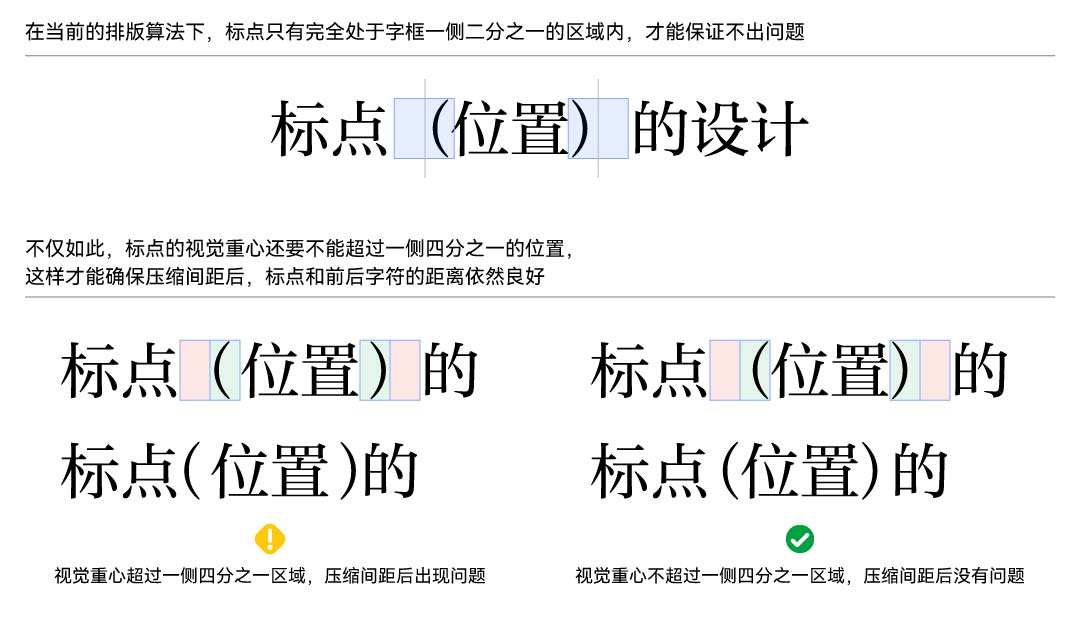
现今的计算机软件在排版处理时,几乎都是把标点按照位于一侧二分之一的区域内来处理的。也就是说,这些标点字符实际上只有一侧二分之一个字的宽度的安全区域,剩余二分之一个字的宽度的区域在特定的排版条件下可能会被压缩。✽✽还有一种排版处理方法是先默认标点都占半个字宽的位置,再根据需要加入不同宽度的空白。思路不同,效果相同,可能出现的问题也基本相同。这导致了一些位置设计得更靠近中间的标点会出现不理想的排版效果。1



在我们的日常生活中所能见到的书籍、杂志、展板等等各类事物上,这种不理想的排版效果比比皆是,一些场景甚至能用怪异来形容。





标点的间距虽然看似是小问题,但这些问题频繁地、大批量地出现,确确实实降低了中文文字版面的视觉质量。
◎
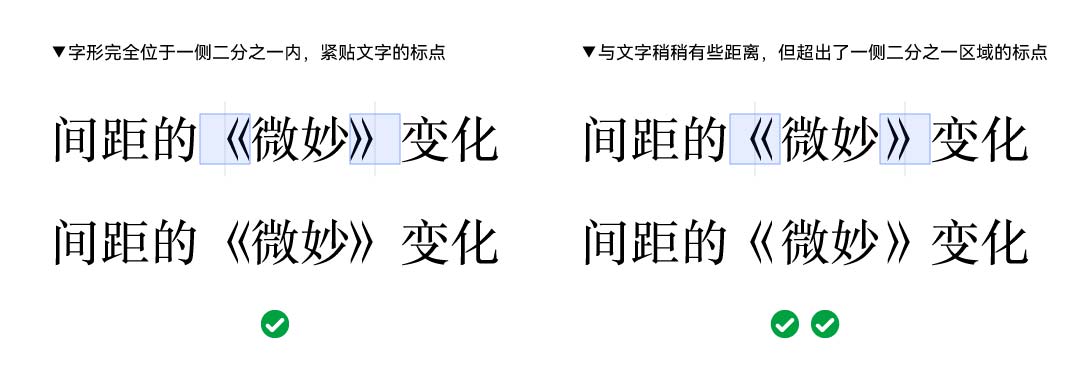
应该说,从设计的角度看,与文字稍稍有些距离的标点在视觉上比紧紧贴住文字的标点更典雅美观。

然而,我们的软件在排版时沿用了铅活字时代“一半空间保留,一半空间调整”的思路,这就埋下了隐患。
铅活字时代有实体活字的物理上的限制,如果一个全身的标点太宽,那就要换成二分的标点(也就是“一半空间保留”),有时还可以再加上适当大小的铅空(也就是“一半空间调整”)。这些调整标点所占空间的操作都要一个个手工处理,而且标点必然会整个位于铅字的实体字框内,所以不会出现诸如“括号离外侧文字的距离比内侧文字还要近”之类的问题,更不可能出现字符重叠这种违背物理规律的现象。

而到了电脑时代,物理上的限制没有了,设计变得更加自由、灵活、高效,但可能出现的问题也增多了。面对需要调整标点间距的场合,虽然人眼能看到标点的位置,但排版软件不知道标点在哪,它只知道字框的位置,于是仍然按照固定的算法,先保留一半的空间(但标点字符不一定完整出现在了保留的这一半空间内),再调整另一半空间的大小。各种问题因而产生。

那些本身看起来更好的设计,在“一半空间保留,一半空间调整”的方法下反而更容易出问题。##这些“更好的设计”中,标点字符既不一定完整位于一侧二分之一的区域内,也不一定完整位于中间二分之一(即左右各去掉四分之一)的区域内,因而不是改用“居中式标点”的排版算法就能解决这一问题的。

要避免这个问题只能采用最保险的设计方法:将所有标点都控制在字框一侧二分之一的区域内。而且为了确保压缩二分之一的空间之后,标点与前后字符的间距不出问题,还需要让标点的视觉重心不超过字框一侧四分之一的位置。

应该让字体设计严格遵循现有的排版算法,还是应该为字体设计的多样性而去开发新的排版算法?这个问题值得思考。
二、可能的解决方案
在上述问题得到真正完美的解决之前,我们可以通过下列方法来尽量规避这一问题。
1.使用方正字体自带的OpenType特性
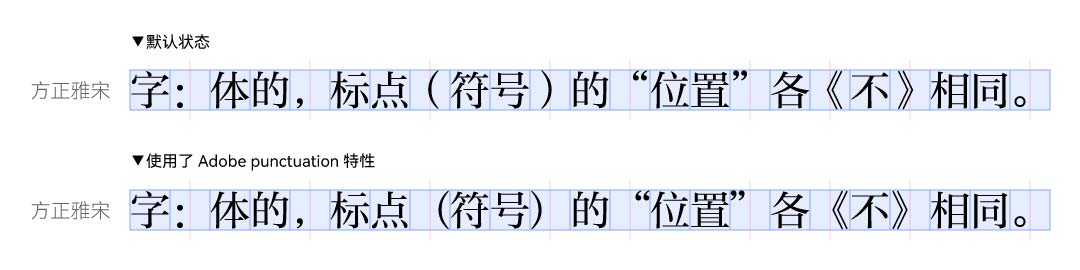
方正的一些字体可以使用自带的“Adobe punctuation”这一OpenType特性※※并不是所有方正字体都包含这一特性。,启用后标点就会缩回到一侧二分之一的位置,不再会出现上述问题。

具体操作方法:对于InDesign,在“字符”面板右上角菜单,选择“OpenType —风格组合— Adobe punctuation”;对于Illustrator,在“OpenType”面板,选择“风格组合— Adobe punctuation”;对于Word,在“字体”窗口,选择“高级”选项卡,在“OpenType功能”下的“样式集”下拉菜单中,选择“1”。其他软件在此不述。
方正字体的默认标点位置似乎是为了适配方正自家的排版软件而设计的,这个“Adobe punctuation”特性顾名思义就是为了适配Adobe的软件的排版功能而提供的选项。Adobe的软件对标点的排版处理方式就是前文中反复介绍的那种(一些Adobe的软件允许你自定义标点排版方式),但其实不止是Adobe的软件采用这种排版算法,包括Microsoft Word在内的很多其他软件采用的也都是这种排版算法⊙⊙包括这个网站采用的标点处理算法也是这样,可参见“这个网站的排版(六、标点符号的排版处理)”。(不过一些软件不支持自定义标点排版方式)。
2.更换字体,尤其是标点部分的字体
这个解决方案简单、粗暴,但有效。你可以整体换成没有上述问题的字体,也可以用InDesign里的复合字体、正则表达式等功能(或者其他软件里的类似功能)只替换标点部分的字体。++++替换时请注意字体的版权问题,理论上即便只使用一个字体的标点部分的字符,性质仍然属于使用这个字体。
3.专门仔细调整标点间距
利用InDesign中的标点挤压集(新版称“中文排版集”)功能或者其他软件里的类似功能,针对你选用的字体专门精心调整标点间距。2
这个方法的普适性较好,但工作量较大。对于排版质量有较高要求的作品可以尝试。不过,考虑到软件的排版算法通常把括号、书名号、引号等归为一类,使用相同的算法处理,但同一个字体里的这些符号的位置不见得相同,因而这个方法不一定能解决所有问题,有时或许要配合下面的正则表达式方法才能较好地处理每一个标点的间距。
4.使用正则表达式批量设定样式
利用InDesign中的正则表达式(软件中称“GREP样式”)或者其他软件里的类似功能,一次性地批量选出所有要调整的特定字符,并设定具体样式。
例如,在InDesign中,对单个字符调整字符间距的效果是改变这个字符和它后面的字符的间距。于是,我们可以选中所有的“前括号”和“后括号前面的一个字符”,并减小它们的字符间距,同时选中所有的“后括号”和“前括号前面的一个字符”并增加它们的字符间距,可以在一定程度上解决上述问题。(当字符处于行首或行尾时,该方法效果不佳。)

在InDesign中的具体方法为:在“段落”面板右上角菜单中,选择“GREP样式”,进入相应的窗口进行设定。附:选中所有“前括号”(这里把书名号也当作括号,后同)的正则表达式是[(《],选中所有“后括号前面的一个字符”的正则表达式是\S(?=[)》]);选中所有“后括号”的正则表达式是[)》],选中所有“前括号前面的一个字符”的正则表达式是\S(?=[(《])。
5.推动制定相关标准,确立中文字体与排版软件的设计规范
解决上述问题最有效(也是最难)的方法是建立更详尽的相关规范标准,让各字体设计公司和排版软件公司的产品能完全互相兼容。✽✽✽✽现有的《标点符号用法》中关于标点的位置以及调整标点间距的方法的说明太笼统,远不足以为具体的字体设计实践和计算机软件开发提供参考。例如,《标点符号用法》第5.1.11条中说明了为了排版美观等需要可适当压缩标点所占的空间,但没说具体方法,实践中一般沿用铅活字时代以来的习惯。再加上对于标点位置的说明也不够明确,于是就出现了前文所述的种种问题。或许我们需要换种思路,制定能被技术实践有效利用的规范标准。这样可以确保在默认状态下,任意字体在任意排版软件里的效果都至少是“正常”的,省得一次次地检查选用的字体以及相应的排版是否有问题。而对于想要更多样化的效果的情况来说,也依然可以通过相应的字体特性或排版功能来为设计增加更多的个性和创意。
三、总结
以上所讨论的内容是当今中文排版实践中容易遇到的诸多问题之一。这个问题长期以来都被忽视,一直没有很好地解决。
看似微不足道的标点间距,其背后隐藏的是字体设计与排版设计互相缺少配合与照应的问题,是计算机软件工具之间的兼容性较差进而影响工作效率与质量的问题,是设计的多样性与通用性、高效性的冲突的问题。归根结底,是工具的标准化程度不足导致工业化生产的产品粗糙、低效,充满瑕疵的问题。这些深层次的原因是不应该被忽视的。
注 释
在The Type网站的文章《挤挤总是会有的吗》中已经指出了这一现象,但这篇文章存在以下问题:
1.文中误将《标点符号用法》中的条目理解为引号、括号、书名号应当采用“偏靠式设计”,但其实并无此种要求。《标点符号用法》第5.1.3条原文为“引号、括号、书名号中的两部分标在相应项目的两端,各占一个字的位置。其中前一半不出现在一行之末,后一半不出现在一行之首。”其中“标在相应项目的两端”指的是相对于文字的位置,并不是说这些标点在其自身的字框中应处于何种位置。对比其他几条就能发现,《标点符号用法》对标点的位置的说明的行文格式分为四部分:第一部分说明标点相对于文字的位置,比如句号、问号等“置于相应文字之后”,破折号等“标在相应项目之间”,引号、括号、书名号“标在相应项目的两端”;第二部分说明标点占几个字的位置,比如句号、问号等“占一个字位置”,破折号等“占两个字位置”,引号、括号、书名号“各占一个字位置”;第三部分说明标点应当位于其自身的字框的何处,比如句号、问号等“居左下”,破折号“上下居中”,引号、括号、书名号在这部分没有说明;第四部分说明标点的避头尾规则,比如句号、问号等“不出现在一行之首”,破折号在这部分没有说明(参见《这个网站的排版〔六–2.避头尾–1〕》),引号、括号、书名号“前一半不出现在一行之末,后一半不出现在一行之首”。可见《标点符号用法》并未要求引号、括号、书名号应当位于字框的左右两边还是中间。因而,虽然方正的字体的括号、书名号等标点位于字框靠近中间的位置有些特立独行,但并不违反《标点符号用法》,不能认为是错误。当然,不同的字体、排版软件之间功能的不统一、不兼容确实是亟待解决的大问题。
2.文中主要强调了方正的字体的标点位置靠近中间,因而与Adobe等排版软件不兼容,但其实不止有方正的字体将标点设计得靠近居中的位置,其他厂商也有类似做法的字体,并且同一厂商的不同字体之间的标点位置也可能不一样,有的紧紧贴边,有的位于中间,有的介于两者之间,这里不一一列举。假如以《标点符号用法》为准绳的话,对这些不同的做法确实无法指摘。⇧ ⇧
参考The Type网站的文章《针对Adobe InDesign标点挤压中文默认设置的反馈》会对此很有帮助。⇧